
1303 ds max5标准教程 6.1二维图形的基础 6.1.1二维图形的术语 二维图形是由一条或者多条样条线(Spline)组成的对象。样条线是由一系列点定义的 曲线。样条线上的点通常被称为节点(ertx)。每个节点包含定义它的位置坐标的信息,以及 曲线通过节点方式的信息。样条线中连接两个相邻节点的部分称为线段(Segment),见图6.1。 a节点(Vertex) b线段(Segment) c样条线(Spline) 图6.1 6.1.2二维图形的用法 二维图形通常作为三维建模的基础。给二维图形应用一些诸如Extrude、Bevel、Bevel Profile和Lathe等编辑修改器就可以将它转换成三维图形。二维图形的另外一个用法是作为 Path Constraint控制器的路径。还可以将二维图形直接设置成可以渲染的,来创建诸如霓虹灯 一类的效果。 6.1.3节点的类型 节点用来定义二维图形中的样条线。节点有如下四种类型: ·Corner(拐角):Corner节点类型使节点两端的入线段和出线段相互独立,因此两个 线段可以有不同的方向 ·Smooth(光滑):Smooth节点类型使节点两侧的线段的切线在同一条线上,从而使 曲线有光滑的外观。 ·Bezier:Bezier节点类型的切线类似于Smooth节点类型。不同之处在于Bezier类型 提供了一个可以调整切线矢量大小的句柄。通过这个句柄可以将样条线段调整到它 的最大范围
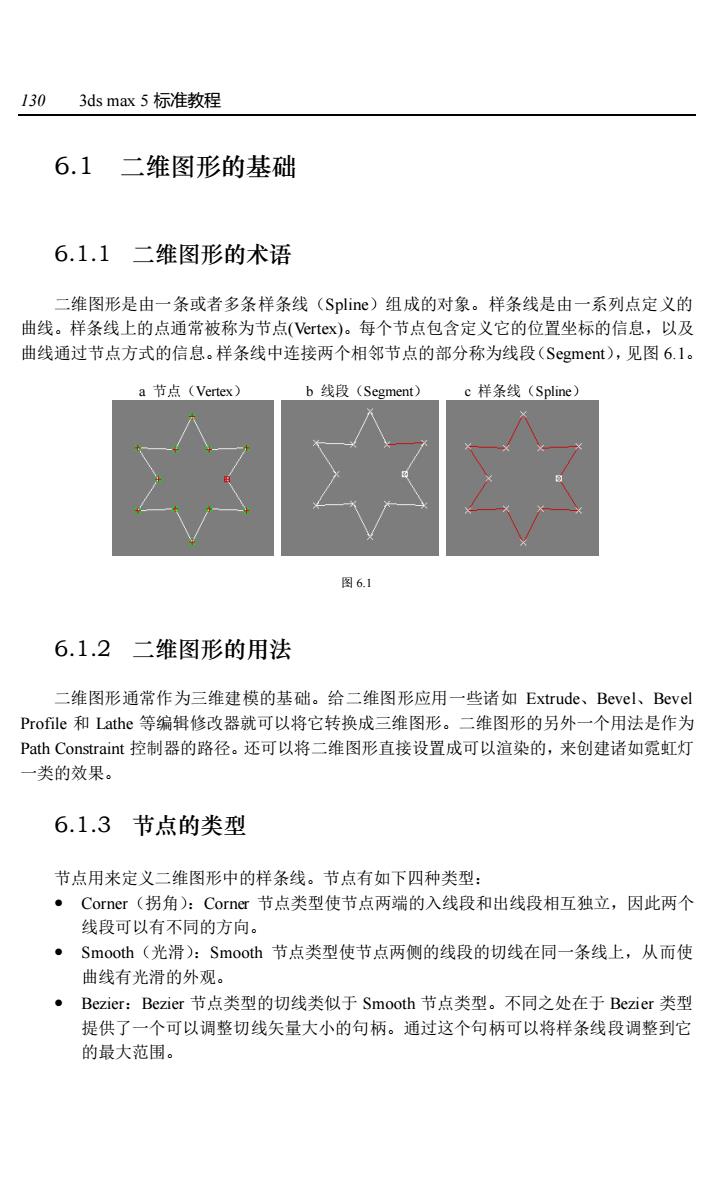
130 3ds max 5 标准教程 6.1 二维图形的基础 6.1.1 二维图形的术语 二维图形是由一条或者多条样条线(Spline)组成的对象。样条线是由一系列点定义的 曲线。样条线上的点通常被称为节点(Vertex)。每个节点包含定义它的位置坐标的信息,以及 曲线通过节点方式的信息。样条线中连接两个相邻节点的部分称为线段(Segment),见图 6.1。 图 6.1 6.1.2 二维图形的用法 二维图形通常作为三维建模的基础。给二维图形应用一些诸如 Extrude、Bevel、Bevel Profile 和 Lathe 等编辑修改器就可以将它转换成三维图形。二维图形的另外一个用法是作为 Path Constraint 控制器的路径。还可以将二维图形直接设置成可以渲染的,来创建诸如霓虹灯 一类的效果。 6.1.3 节点的类型 节点用来定义二维图形中的样条线。节点有如下四种类型: Corner(拐角):Corner 节点类型使节点两端的入线段和出线段相互独立,因此两个 线段可以有不同的方向。 Smooth(光滑):Smooth 节点类型使节点两侧的线段的切线在同一条线上,从而使 曲线有光滑的外观。 Bezier:Bezier 节点类型的切线类似于 Smooth 节点类型。不同之处在于 Bezier 类型 提供了一个可以调整切线矢量大小的句柄。通过这个句柄可以将样条线段调整到它 的最大范围。 a 节点(Vertex) b 线段(Segment) c 样条线(Spline)

第6章一维图形建模131 ·Bezier Corner(Bezier拐角):Bezier Corner节点类型分别给节点的入线段和出线段提 供了调整句柄,但是它们是相互独立的。两个线段的切线方向可以单独进行调整。 6.1.4标准的二维图形 3 ds max提供了几个标准的二维图形(样条线)按钮,见图6.2。二维图形的基本元素都 是一样的。不同之处在于标准的二维图形在更高层次上有一些控制参数,用来控制图形的形 状。这些控制参数决定节点的位置、节点的类型和节点的方向。 在创建了二维图形后,还可以在编辑面板对二维图形进行编辑。我们将在后面对这些问 题进行详细讨论。 6.1.5二维图形的共有属性 二维图形有一个共有的Rendering(渲染)和Interpolation(插值)属性。这两个卷展栏 见图6.3。 C7 iewport。Renderer Thickness:1.0 Sides:12 Obiect Type Angle:0.0 Renderable Start New Shape口 Generate Napping Coords Line Rectangle Display Render Mesh Circle Ellipse ■UgeT1 ewport Setting A虹C Donut Interpolation Star Steps:6 Text Helix Optimize Section 厂Adaptive 图6.2 图6.3 在默认情况下,二维图形不能被渲染。但是,有一个选项可以将它设置为可以渲染的。 如果激活了这个选项,那么在渲染的时候将使用一个指定厚度的圆柱网格取代线段。这样新 可以生成诸如霓虹灯等的模型。指定网格的边数可以控制网格的密度。可以指定是在视口中 渲染二维图形,还是在渲染时渲染二维图形。对于视口渲染和扫描线渲染来讲,网格大小和 密度设置可以是独立的。 在3 ds max内部,样条线有确定的数学定义。但是在显示和渲染的时候就使用一系列线 段来近似样条线。插值设置决定使用的直线段数。步数(St©p)决定在线段的两个节点之间 插入的中间点数。中间点之间用直线来表示。Steps参数的取值范围是0到100.0表示在线
第 6 章 二维图形建模 131 Bezier Corner(Bezier 拐角):Bezier Corner 节点类型分别给节点的入线段和出线段提 供了调整句柄,但是它们是相互独立的。两个线段的切线方向可以单独进行调整。 6.1.4 标准的二维图形 3ds max 提供了几个标准的二维图形(样条线)按钮,见图 6.2。二维图形的基本元素都 是一样的。不同之处在于标准的二维图形在更高层次上有一些控制参数,用来控制图形的形 状。这些控制参数决定节点的位置、节点的类型和节点的方向。 在创建了二维图形后,还可以在编辑面板对二维图形进行编辑。我们将在后面对这些问 题进行详细讨论。 6.1.5 二维图形的共有属性 二维图形有一个共有的 Rendering(渲染)和 Interpolation(插值)属性。这两个卷展栏 见图 6.3。 图 6.2 图 6.3 在默认情况下,二维图形不能被渲染。但是,有一个选项可以将它设置为可以渲染的。 如果激活了这个选项,那么在渲染的时候将使用一个指定厚度的圆柱网格取代线段。这样就 可以生成诸如霓虹灯等的模型。指定网格的边数可以控制网格的密度。可以指定是在视口中 渲染二维图形,还是在渲染时渲染二维图形。对于视口渲染和扫描线渲染来讲,网格大小和 密度设置可以是独立的。 在 3ds max 内部,样条线有确定的数学定义。但是在显示和渲染的时候就使用一系列线 段来近似样条线。插值设置决定使用的直线段数。步数(Step)决定在线段的两个节点之间 插入的中间点数。中间点之间用直线来表示。Steps 参数的取值范围是 0 到 100。0 表示在线

1323 ds max5标准教程 段的两个节点之间没有插入中间点。该数值越大,插入的中间点就越多。一般情况下,在满 足基本要求的情况下,尽可能将该参数设置的最小。 在样条线的Interpolation卷展栏中还有Optimize和Adaptive选项。当选取了Optimize复 选框,3 ds max将检查样条线的曲线度,并减少比较直的线段上的步数,这样可以简化模型。 当选取了Adaptive复选框,3 ids max则自适应调整线段。 6.l.6 Start New Shape选项 在Object Type卷展栏中有一个Start New Shape选项(参见图6.2),用来控制所创建的 一组二维图形是一体的,还是独立的。 前面已经提到,二维图形可以包含一个或者多个样条线。当创建二维图形的时候,如果 选取了Start New Shape复选框,创建的图形就是独立的新的图形,如果关闭了Start New Shape 选项,那么创建的图形就是一个二维图形。 6.2创建二维图形 6.2.1使用Line、Rectangle和Text工具来创建二维图形 在这一小节我们将使用Line、Rectangle和Text工具来创建二维对象, L.启动3 ds max,或者在菜单栏选取Fle/Reset,.复位3 ds max。 2.在创建命令面板中单击6 Shapes按钮。 3.在Shapes面板中单击LineLine按钮。 这时Create面板上的Shapes分类自动打开,并选取了Line工具,见图6.4 Start Nev Shape Line Rectangle Circle Ellipse Are Donut NGon Star Text Helix Section
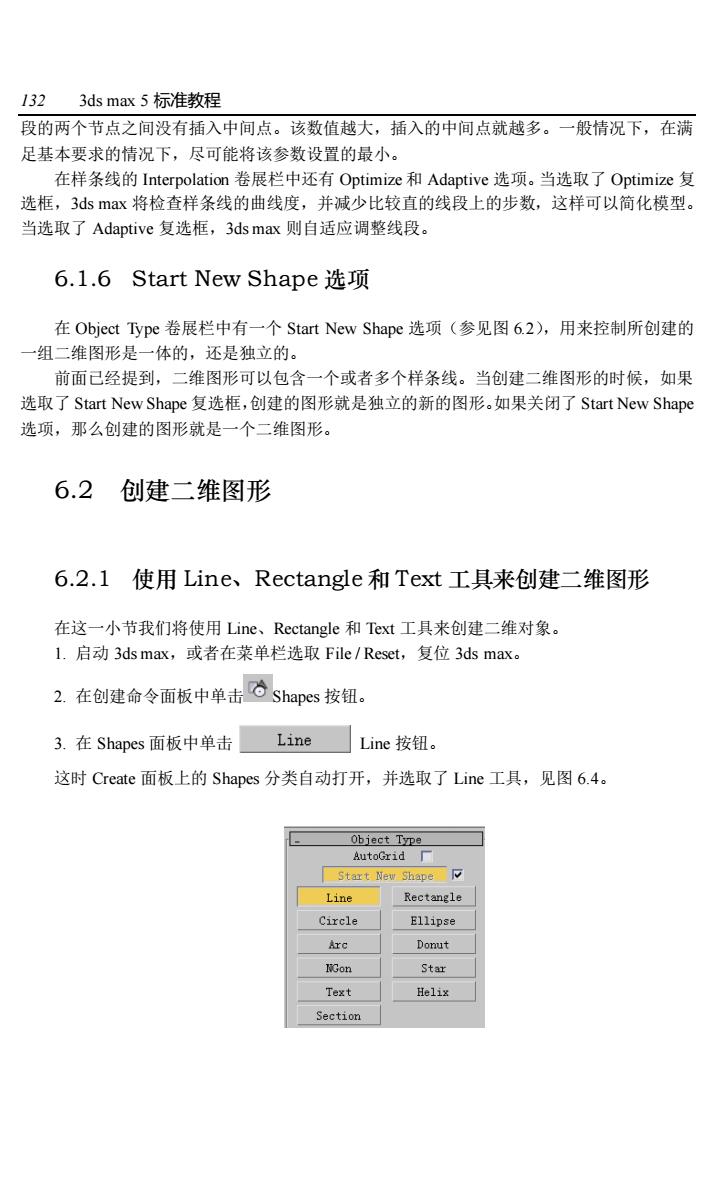
132 3ds max 5 标准教程 段的两个节点之间没有插入中间点。该数值越大,插入的中间点就越多。一般情况下,在满 足基本要求的情况下,尽可能将该参数设置的最小。 在样条线的 Interpolation 卷展栏中还有 Optimize 和 Adaptive 选项。当选取了 Optimize 复 选框,3ds max 将检查样条线的曲线度,并减少比较直的线段上的步数,这样可以简化模型。 当选取了 Adaptive 复选框,3ds max 则自适应调整线段。 6.1.6 Start New Shape 选项 在 Object Type 卷展栏中有一个 Start New Shape 选项(参见图 6.2),用来控制所创建的 一组二维图形是一体的,还是独立的。 前面已经提到,二维图形可以包含一个或者多个样条线。当创建二维图形的时候,如果 选取了 Start New Shape 复选框,创建的图形就是独立的新的图形。如果关闭了 Start New Shape 选项,那么创建的图形就是一个二维图形。 6.2 创建二维图形 6.2.1 使用 Line、Rectangle 和 Text 工具来创建二维图形 在这一小节我们将使用 Line、Rectangle 和 Text 工具来创建二维对象。 1. 启动 3ds max,或者在菜单栏选取 File / Reset,复位 3ds max。 2. 在创建命令面板中单击 Shapes 按钮。 3. 在 Shapes 面板中单击 Line 按钮。 这时 Create 面板上的 Shapes 分类自动打开,并选取了 Line 工具,见图 6.4

第6章一维图形建模133 图6.4 4.在前视口单击创建第一个节点,然后移动鼠标再单击创建第二个节点。 5.单击鼠标右键,结束画线工作。 使用Line .继续前面的练习,在菜单栏选取File/Open,然后从本书的配套光盘中打开文件 Samples\ch06\ch06 01.max. 这是一个只包含系统设置,没有场景信息的文件。 2.在顶视口单击鼠标右避激活它。 3.单击视图导航控制区域的马Max/Min Toggle按纽,切换到满屏显示。 4在创建命令面板中单击⊙Shapes按钮,然后在命令面板的ObjeType卷展栏 单击Line按钮。 5.在Create面板中仔细观察Creation Method卷展栏的设置,见图6.6 这些设置决定样条线段之间的过渡是光滑的还是不光滑的。Initial Type设置是Corner, 表示用单击的方法创建节点的时候,相邻的线段之间是不光滑的。 6.在顶视口采用单击的方法创建3个节点,见图67。创建完3个节点后单击鼠标右键 结束创建操作。 从图6.7中可以看出,在两个线段之间,也就是节点2处有一个拐角。 线段1 线段2 Diag Type 图6.6 图6.7 7.在Create面板的Creation Method卷展栏,将Initial Type设置为Smooth 8.采用与第6步相同的方法在顶视口创建一个样条线,见图6.8。 从图6.8中可以看出选择Smooth后创建了一个光滑的样条线。 Drag Type设置决定拖曳鼠标时创建的节点类型。不管是否拖曳鼠标,Corner类型使每个
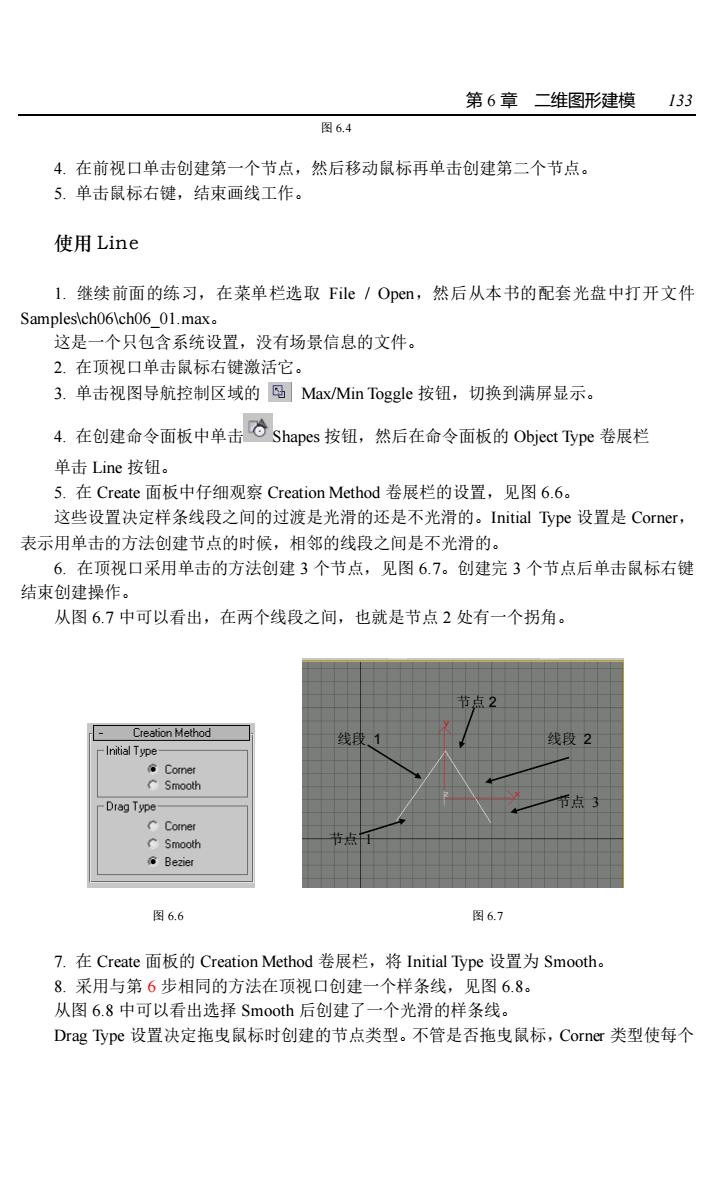
第 6 章 二维图形建模 133 图 6.4 4. 在前视口单击创建第一个节点,然后移动鼠标再单击创建第二个节点。 5. 单击鼠标右键,结束画线工作。 使用 Line 1. 继续前面的练习,在菜单栏选取 File / Open,然后从本书的配套光盘中打开文件 Samples\ch06\ch06_01.max。 这是一个只包含系统设置,没有场景信息的文件。 2. 在顶视口单击鼠标右键激活它。 3. 单击视图导航控制区域的 Max/Min Toggle 按钮,切换到满屏显示。 4. 在创建命令面板中单击 Shapes 按钮,然后在命令面板的 Object Type 卷展栏 单击 Line 按钮。 5. 在 Create 面板中仔细观察 Creation Method 卷展栏的设置,见图 6.6。 这些设置决定样条线段之间的过渡是光滑的还是不光滑的。Initial Type 设置是 Corner, 表示用单击的方法创建节点的时候,相邻的线段之间是不光滑的。 6. 在顶视口采用单击的方法创建 3 个节点,见图 6.7。创建完 3 个节点后单击鼠标右键 结束创建操作。 从图 6.7 中可以看出,在两个线段之间,也就是节点 2 处有一个拐角。 图 6.6 图 6.7 7. 在 Create 面板的 Creation Method 卷展栏,将 Initial Type 设置为 Smooth。 8. 采用与第 6 步相同的方法在顶视口创建一个样条线,见图 6.8。 从图 6.8 中可以看出选择 Smooth 后创建了一个光滑的样条线。 Drag Type 设置决定拖曳鼠标时创建的节点类型。不管是否拖曳鼠标,Corner 类型使每个 节点 1 节点 2 节点 3 线段 1 1 线段 2 1

1343 ds max5标准教程 节点都有一个拐角。Smooth类型在节点处产生一个不可调整的光滑过渡。Bezier类型在节点 处产生一个可以调整的光滑过渡。如果将Drag Type设置为Bezier,.那么从单击点处拖曳的 距离将决定曲线的曲率和通过节点处的切线方向。 9在Creation Method卷展栏,将Initial Type设置为Corner,将Drag Type设置为Bezier。 10.在顶视口再创建一条曲线。这次采用单击并拖曳的方法创建第2点。这次创建的图 形应该类似于图6.9中下面的图。 图68 图6.9 使用Rectangle工具 L.在菜单栏选取Fie/Rcs, ,复位3 ds max 2.单击创建命令面板的6 Shapes按钮。 3.在命令面板的Object Type卷展栏单击Rectangle接钮 4.在顶视口单击并曳创建一个矩形。 5.在Create面板的Parameters卷展栏,将Length设置为l00,将Wdth设置为200,将 Corner Radius设置为20。 这时的矩形见图6.10 Rectangle是只包含一条样条线的二维图形,它有8个节点和8个线段。 6.选择矩形,然后打开Modify命令面板。 矩形的参数在Modify面板的Parameters卷展栏中,见图6.Il。用户可以改变这些参数
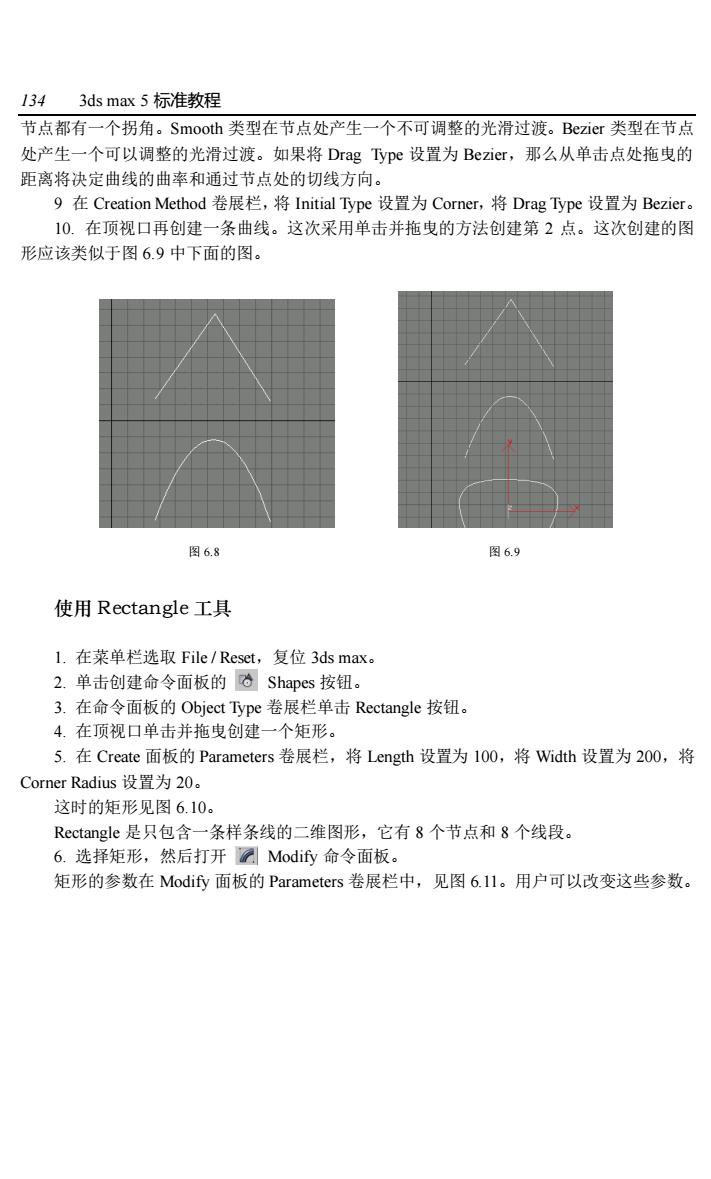
134 3ds max 5 标准教程 节点都有一个拐角。Smooth 类型在节点处产生一个不可调整的光滑过渡。Bezier 类型在节点 处产生一个可以调整的光滑过渡。如果将 Drag Type 设置为 Bezier,那么从单击点处拖曳的 距离将决定曲线的曲率和通过节点处的切线方向。 9 在 Creation Method 卷展栏,将 Initial Type 设置为 Corner,将 Drag Type 设置为 Bezier。 10. 在顶视口再创建一条曲线。这次采用单击并拖曳的方法创建第 2 点。这次创建的图 形应该类似于图 6.9 中下面的图。 图 6.8 图 6.9 使用 Rectangle 工具 1. 在菜单栏选取 File / Reset,复位 3ds max。 2. 单击创建命令面板的 Shapes 按钮。 3. 在命令面板的 Object Type 卷展栏单击 Rectangle 按钮。 4. 在顶视口单击并拖曳创建一个矩形。 5. 在 Create 面板的 Parameters 卷展栏,将 Length 设置为 100,将 Width 设置为 200,将 Corner Radius 设置为 20。 这时的矩形见图 6.10。 Rectangle 是只包含一条样条线的二维图形,它有 8 个节点和 8 个线段。 6. 选择矩形,然后打开 Modify 命令面板。 矩形的参数在 Modify 面板的 Parameters 卷展栏中,见图 6.11。用户可以改变这些参数