
Webpage Design 1.HTML 2.General introduction to Dreamweaver 3.Dreamweaver based webpage design 4.Webpage publish 大学计算机基础教学资源库
Webpage Design 1.HTML 2.General introduction to Dreamweaver 3.Dreamweaver based webpage design 4.Webpage publish

HTML 。 HyperText Markup Language (HTML)is the predominant markup language for web pages. The purpose of a web browser is to read HTML documents and compose them into visible or audible web pages. 大学计算机基础教学资源库
HTML • HyperText Markup Language (HTML) is the predominant markup language for web pages. • The purpose of a web browser is to read HTML documents and compose them into visible or audible web pages

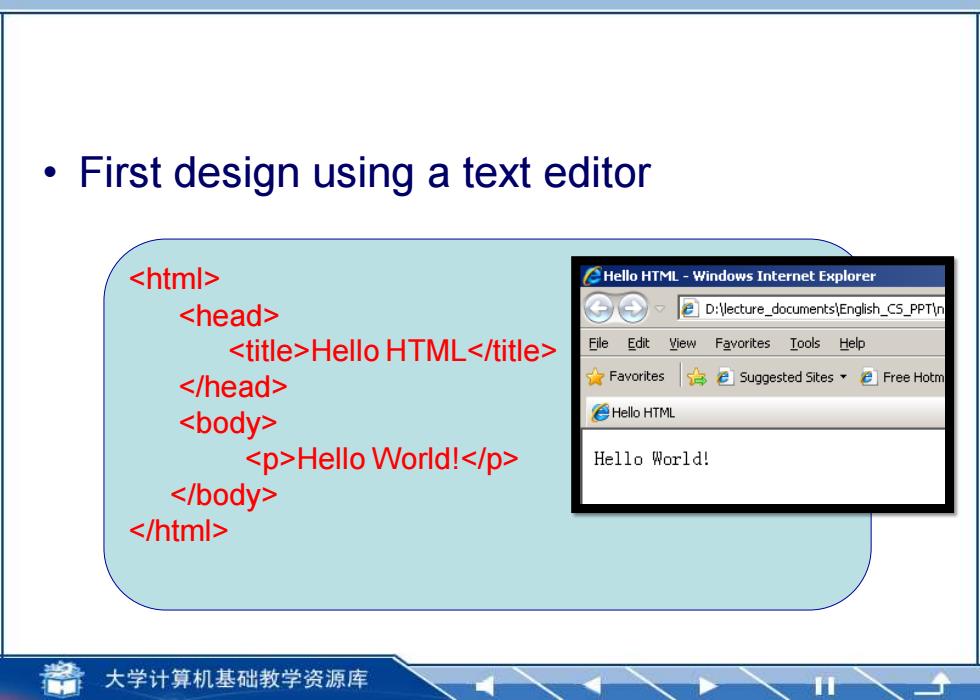
First design using a text editor <html> Hello HTML-Windows Internet Explorer <head> D:Mecture_documentsEnglish_CS_PPTIn <title>Hello HTML</title> File Edit View Favorites Iools Help </head> ☆Favorites白eSuggested Sites,eFree Hotn <body> Hello HTML <p>Hello World!</p> Hello World! </body> </html> 大学计算机基础教学资源库
• First design using a text editor <html> <head> <title>Hello HTML</title> </head> <body> <p>Hello World!</p> </body> </html>

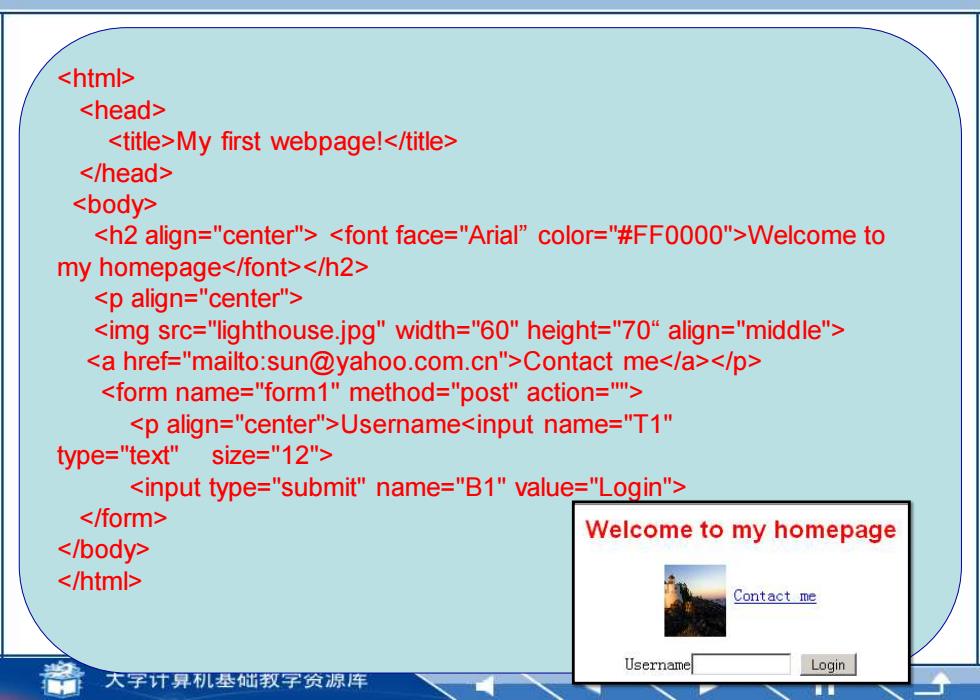
<html> <head> <title>My first webpage!</title> </head> <body> <h2 align="center"><font face="Arial"color="#FF0000">Welcome to my homepage</font></h2> <p align="center"> <img src="lighthouse.jpg"width="60"height="70"align="middle"> <a href="mailto:sun@yahoo.com.cn">Contact me</a></p> <form name="form1"method="post"action="> <p align="center">Username<input name="T1" type="text"size="12"> <input type="submit"name="B1"value="Login"> </form> Welcome to my homepage </body> </html> Contact me Usernamel Login 大子计异机垫教字资源库
<html> <head> <title>My first webpage!</title> </head> <body> <h2 align="center"> <font face="Arial” color="#FF0000">Welcome to my homepage</font></h2> <p align="center"> <img src="lighthouse.jpg" width="60" height="70“ align="middle"> <a href="mailto:sun@yahoo.com.cn">Contact me</a></p> <form name="form1" method="post" action=""> <p align="center">Username<input name="T1" type="text" size="12"> <input type="submit" name="B1" value="Login"> </form> </body> </html>

Static Webpage A static web page (sometimes called a flat page)is a web page that is delivered to the user exactly as stored It displays the same information for all users Static web pages are often HTML documents stored as files in the file system and made available by the web server over HTTP http://en.wikipedia.org/wiki/Static web page 大学计算机基础教学资源库
Static Webpage • A static web page (sometimes called a flat page) is a web page that is delivered to the user exactly as stored • It displays the same information for all users • Static web pages are often HTML documents stored as files in the file system and made available by the web server over HTTP • http://en.wikipedia.org/wiki/Static_web_page