
吉林大学珠海学院 教案 2020~2021学年第1学期 学 院计算机学院 教研室软件工程 课程名称虹设计 主讲教师 李昱 吉林大学珠海学院教务处制
吉林大学珠海学院 教 案 2020 ~ 2021 学年第 1 学期 学 院 计算机学院 教 研 室 软件工程 课 程 名 称 UI 设计 主 讲 教 师 李昱 吉林大学珠海学院教务处制

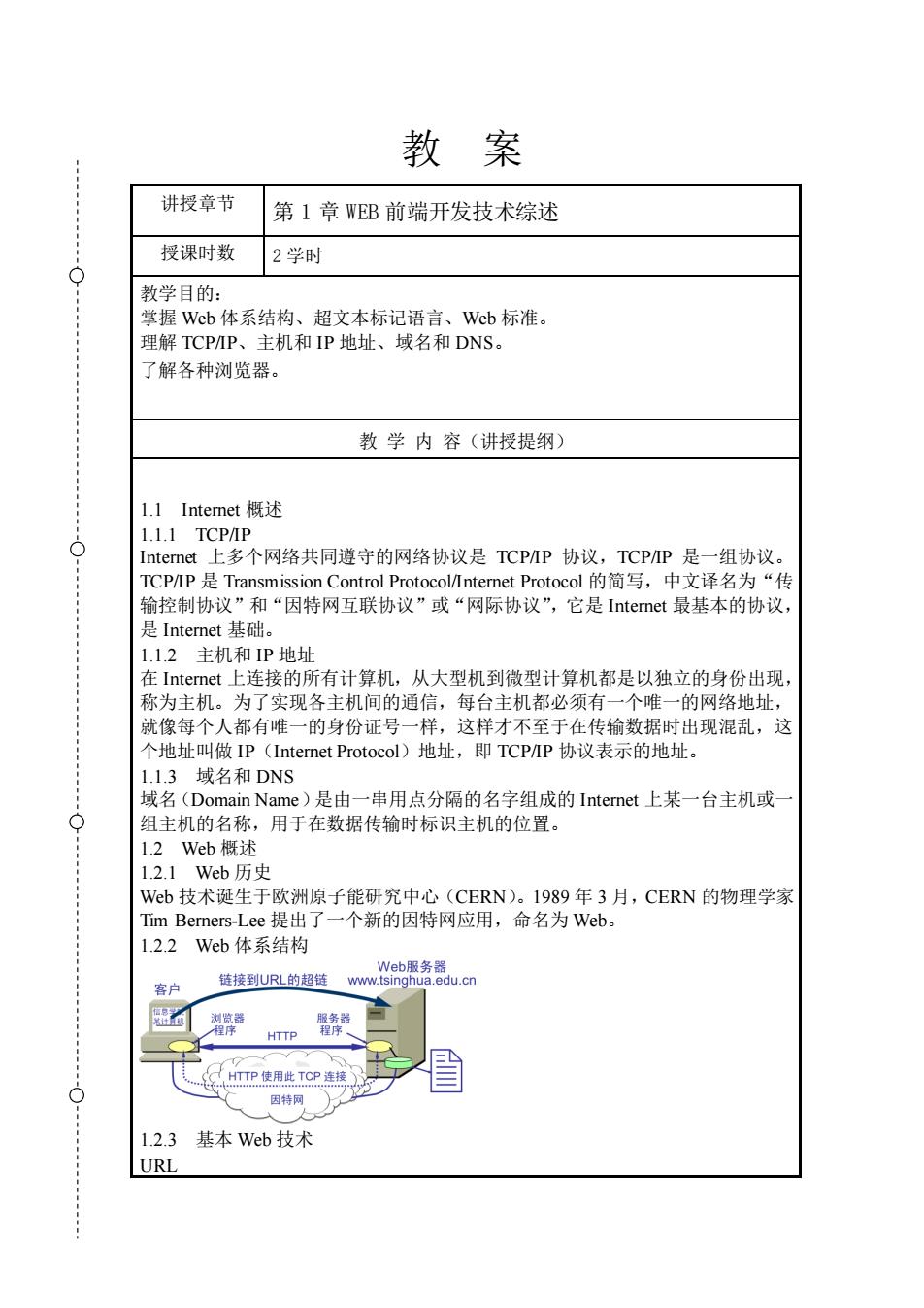
教案 讲授章节 第1章WEB前端开发技术综述 授课时数2学时 数学日的 学握Web体系结构、超文本标记语言、Web标准。 理解TCPAP、主机和IP地址、域名和DNS。 了解各种浏览器。 教学内容(讲授提纲 L.1 Intemet概述 1.1.1 TCP/IP Internet上多个网络共同遵守的网络协议是TCPAP协议,TCP/P是一组协议。 TCPAP是Transmission Control Protocol/Internet Protocol的简写,中文译名为“传 输控制协议”和“因特网互联协议”或“网际协议”,它是Intemet最基本的协议 是Intemet基础 1.12主机和IP地址 在Internet上连接的所有计算机,从大型机到微型计算机都是以独立的身份出现 称为主机。为了实现各主机间的通信,每台主机都必须有一个唯一的网络地址, 就像每个人都有唯一的身份证号一样,这样才不至于在传输数据时出现混乱,这 个地址叫做IP(Intemet Protocol)地址,即TCPAP协议表示的地址, 1.1.3域名和DNS 域名(Domain Name)是由一串用点分隔的名字组成的Internet.上某一台主机或 组主机的名称,用于在数据传输时标识主机的位置。 12Weh撼术 1.2.1Web历史 Web技术诞生于欧洲原子能研究中心(CERN)。I989年3月,CERN的物理学家 Tim Berners-Lee提出了 一个新的因特网应用,命名为Web。 1.2.2Web体系结构 客户 链接到URL的超链 HTP使用些TCP连接 12.3基本web技术 URL
教 案 讲授章节 第 1 章 WEB 前端开发技术综述 授课时数 2 学时 教学目的: 掌握 Web 体系结构、超文本标记语言、Web 标准。 理解 TCP/IP、主机和 IP 地址、域名和 DNS。 了解各种浏览器。 教 学 内 容(讲授提纲) 1.1 Internet 概述 1.1.1 TCP/IP Internet 上多个网络共同遵守的网络协议是 TCP/IP 协议,TCP/IP 是一组协议。 TCP/IP 是 Transmission Control Protocol/Internet Protocol 的简写,中文译名为“传 输控制协议”和“因特网互联协议”或“网际协议”,它是 Internet 最基本的协议, 是 Internet 基础。 1.1.2 主机和 IP 地址 在 Internet 上连接的所有计算机,从大型机到微型计算机都是以独立的身份出现, 称为主机。为了实现各主机间的通信,每台主机都必须有一个唯一的网络地址, 就像每个人都有唯一的身份证号一样,这样才不至于在传输数据时出现混乱,这 个地址叫做 IP(Internet Protocol)地址,即 TCP/IP 协议表示的地址。 1.1.3 域名和 DNS 域名(Domain Name)是由一串用点分隔的名字组成的 Internet 上某一台主机或一 组主机的名称,用于在数据传输时标识主机的位置。 1.2 Web 概述 1.2.1 Web 历史 Web 技术诞生于欧洲原子能研究中心(CERN)。1989 年 3 月,CERN 的物理学家 Tim Berners-Lee 提出了一个新的因特网应用,命名为 Web。 1.2.2 Web 体系结构 1.2.3 基本 Web 技术 URL

HTTP MIME 1.2.4 web服务器 Web服务器(Web Server)也称为wwW服务器,主要功能是提供网上信息浏览 服务。Wb服务器应用层使用HTTP协议,信息内容采用HTML文档格式,信息 定位使用RI 13 超文本与标记语言 1.3.1 超文本与超媒体 超文本(lypertext)是由信息节点和表示节点之间相互关系的链所组成的具有 定逻辑结构的语义网络。超文本有节点、链和网络三种组成要素,其中关键的是 连结各个节点的链。 标记语言 ,Markup Language)是一种用文本标记描述结构化数据,并具有 严格语法规则的形式语言。 1.4Web标准 14.1web标准体系 Web标准(Web Standards)是由W3C等标准化组织共同制定的一些规范集合, Web标准不是一个标准, 而 系列标准。网页由结构 网页的内容) 表现(Presentation,.网页的外观)和行为(Behavior,网页的交互 三部分组成 对应的标准也分为:结构标准主要包括HTML和XML,用来结构化网页和内容 表现标准主要包括CSS,CSS是一种样式规则语言,将样式应用于网页内容:行 为标准主要包括ECMAScript和对象模型(DOM),以及基于此的JavaScript,. Scpt是一种脚本编程语言, 允许控制和操作网页的内容。 1.4 采用Web标准的优势 1.5 浏览器 1.5.1浏览器的发展史 1.5.2浏览器的内核 1990年Tim Berners-Lee设计了世界上第一个浏览器World wide Web,1991年3 月在CERN使用, 改名为Nexus. 1993年3月美国国家超级计算机应用中心(NCSA,位于伊利诺大学厄巴纳香槟 分校)发布Mosaic,这是互联网历史上第一个获得普遍使用和能够显示图形的浏 览器。 1.5.3常用浏览器 1.5.4标准浏览器 本章节的教学重点、难点: 重点:Web体系结构、超文本标记语言、Web标准。 难点:Wb体系结构组成及工作原理
HTTP MIME 1.2.4 Web 服务器 Web 服务器(Web Server)也称为 WWW 服务器,主要功能是提供网上信息浏览 服务。Web 服务器应用层使用 HTTP 协议,信息内容采用 HTML 文档格式,信息 定位使用 URL。 1.3 超文本与标记语言 1.3.1 超文本与超媒体 超文本(Hypertext)是由信息节点和表示节点之间相互关系的链所组成的具有一 定逻辑结构的语义网络。超文本有节点、链和网络三种组成要素,其中关键的是 连结各个节点的链。 1.3.2 标记语言 标记语言(ML,Markup Language)是一种用文本标记描述结构化数据,并具有 严格语法规则的形式语言。 1.4 Web 标准 1.4.1 Web 标准体系 Web 标准(Web Standards)是由 W3C 等标准化组织共同制定的一些规范集合, Web 标准不是一个标准,而是一系列标准。网页由结构(Structure,网页的内容)、 表现(Presentation,网页的外观)和行为(Behavior,网页的交互)三部分组成。 对应的标准也分为:结构标准主要包括 HTML 和 XML,用来结构化网页和内容; 表现标准主要包括 CSS,CSS 是一种样式规则语言,将样式应用于网页内容;行 为标准主要包括 ECMAScript 和对象模型(DOM),以及基于此的 JavaScript, JavaScript 是一种脚本编程语言,允许控制和操作网页的内容。 1.4.2 采用 Web 标准的优势 1.5 浏览器 1.5.1 浏览器的发展史 1.5.2 浏览器的内核 1990 年 Tim Berners-Lee 设计了世界上第一个浏览器 World wide Web,1991 年 3 月在 CERN 使用,改名为 Nexus。 1993 年 3 月美国国家超级计算机应用中心(NCSA,位于伊利诺大学厄巴纳香槟 分校)发布 Mosaic,这是互联网历史上第一个获得普遍使用和能够显示图形的浏 览器。 1.5.3 常用浏览器 1.5.4 标准浏览器 本章节的教学重点、难点: 重点:Web 体系结构、超文本标记语言、Web 标准。 难点:Web 体系结构组成及工作原理

教学方法、教学手段: 主讲,边演边练,讨论互动, 作业、讨论题、思考题: 1.用自己的理解简述Web的工作原理? 2.目前建议使用的Wb标准有哪些? 参考资料: 储久良.Web前端开发技术一-HTML5、CSS3、JavaScript(第3版)
教学方法、教学手段: 主讲,边演边练,讨论互动。 作业、讨论题、思考题: 1. 用自己的理解简述 Web 的工作原理? 2. 目前建议使用的 Web 标准有哪些? 参考资料: 储久良. Web 前端开发技术——HTML5、CSS3、JavaScript(第 3 版)

教案 讲授章节 第2章HTML基础 授课时数2学时 教学目的: 掌握HTML5文档结构、元素与标签的语法规则。 理解文档结构元素。 了解WebStorm基本操作, 教学内容(讲授提纲) 2.1HTML5基础 2.11HTML5文档结构 文档类型 <IDOCTYPE html> 声明 <head> 头标题元素 <itle>贡面标题<ie> HTML5元 其他头内元素 <meta charset="utf-8"> 素 </head> <body> 公 </body> </html> ● 2.1.2元素与标签 元素是标记语言的基本单元,元素是通过使用HTML5标签进行定义的,元素可 以用来描述文档的各种成分和格式。 标签(ag,标志/标记标识标注)是用来描述文档内容的类型、组成与格式化信 息的文本 符串,用 对尖括号“<” 位于起始标签和终止标签 间的文本是元素的内容。标签可用于标识元素的类型,设置元素的属性,并界定 元素内容的始末。 元素可按有无元素内容分为非空元素和空元素两类,对应的标签为非空标签 与空标签。 1.非空元素与标签 非空元素指含有内容的元素,非空标签指标识非空元素的标签,有开始和结 束两个标签。非空元素标签语句语法如下: <元素名[属性名="属性值門.>元素内容<元素名> 其中“<元素名属性名="属性值"门>”标识元素的开始,方括号内为可选内容
教 案 讲授章节 第 2 章 HTML 基础 授课时数 2 学时 教学目的: 掌握 HTML5 文档结构、元素与标签的语法规则。 理解文档结构元素。 了解 WebStorm 基本操作。 教 学 内 容(讲授提纲) 2.1 HTML5 基础 2.1.1 HTML5 文档结构 文档类型 声明 <!DOCTYPE html> HTML5 元 素 <html> 头 元 素 <head> 标题元素 <title>页面标题</title> 其他头内元素 <meta charset="utf-8"> . </head> 体 元 素 <body> . </body> </html> 2.1.2 元素与标签 元素是标记语言的基本单元,元素是通过使用 HTML5 标签进行定义的,元素可 以用来描述文档的各种成分和格式。 标签(tag,标志/标记/标识/标注)是用来描述文档内容的类型、组成与格式化信 息的文本字符串,用一对尖括号“<”和“>”括起,位于起始标签和终止标签之 间的文本是元素的内容。标签可用于标识元素的类型,设置元素的属性,并界定 元素内容的始末。 元素可按有无元素内容分为非空元素和空元素两类,对应的标签为非空标签 与空标签。 1. 非空元素与标签 非空元素指含有内容的元素,非空标签指标识非空元素的标签,有开始和结 束两个标签。非空元素标签语句语法如下: <元素名 [属性名="属性值"] .>元素内容</元素名> 其中“<元素名 [属性名="属性值"] .>”标识元素的开始,方括号内为可选内容