
8.3网页设计语言HTML入门 计草机利学与校术学网 8.3.1HTML概述 8.3.2HTML中的几个概念 8.3.3HTML页面设置及布局 8.3.4HTML主要标记 8.3.5HTML的表单标记 8.3.6HTML的框架标记 8.3.7HTML的多媒体标记 21
8.3 网页设计语言HTML入门 8.3.1 HTML概述 8.3.2 HTML中的几个概念 8.3.3 HTML页面设置及布局 8.3.4 HTML主要标记 8.3.5 HTML的表单标记 8.3.6 HTML的框架标记 8.3.7 HTML的多媒体标记 21

8.3.1HTML概述 0 件菜凤利学与拉未学腐 1.什么是HTML? 2.HTML文件的基本结构 3.建立方法 4.运行方法 5.修改源代码 6.如何查看HTML源码 33
8.3.1 HTML概述 1.什么是HTML? 2.HTML文件的基本结构 3.建立方法 4.运行方法 5.修改源代码 6. 如何查看 HTML 源码 22

1.什么是HTML? 计草机利学与校术学网 HTML是用来描述网页的一种语言,指的是超文本标记语 言(Hyper Text Markup Language),不是一种编程语言( 不具备计算机编程语言的选择和循环结构),而是一种标 记语言(markup language)。 HTML标记标签通常被称为HTML标签(HTML tag)。 ■HTML标签是由尖括号包围的关键词,比如<html>。 HTML标签通常是成对出现的,比如<b>和<b>。标签 对中的第一个标签是开始标签,第二个标签是结束标签。 开始和结束标签也被称为开放标签和闭合标签。 23
1.什么是HTML? ◼ HTML 是用来描述网页的一种语言,指的是超文本标记语 言 (Hyper Text Markup Language),不是一种编程语言( 不具备计算机编程语言的选择和循环结构),而是一种标 记语言 (markup language)。 ◼ HTML 标记标签通常被称为 HTML 标签 (HTML tag)。 ◼ HTML 标签是由尖括号包围的关键词,比如 <html>。 HTML 标签通常是成对出现的,比如 <b> 和 </b>。标签 对中的第一个标签是开始标签,第二个标签是结束标签。 开始和结束标签也被称为开放标签和闭合标签。 23

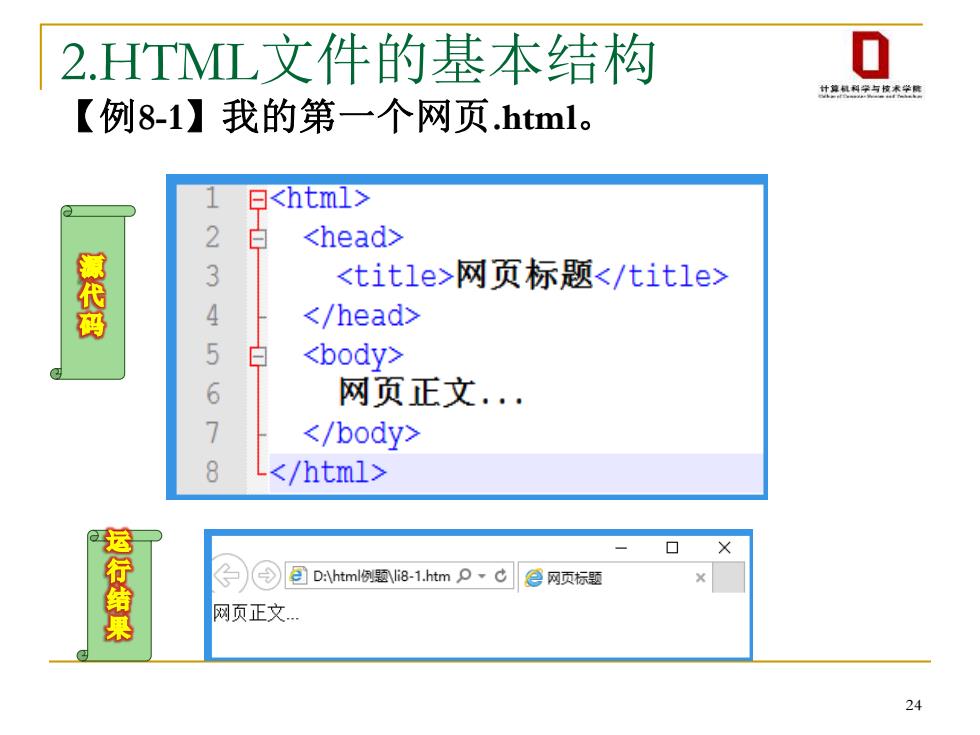
2.HTM文件的基本结构 什草凤利学与拉未学脑 【例8-1】我的第 一个网页.html。 日<html> 2 <head> 3 <title>网页标题</title> 袋 4 </head> 5 <body> 6 网页正文. 7 </body> 8 </html> 行结果 子)③包:html份题i8-1htmp·de网页标题 网页正文
2.HTML文件的基本结构 【例8-1】我的第一个网页.html。 24

3.建立方法 计草机利学与校未学网 下面介绍一下如何使用记事本来创建HTML文件。 ·步骤一:启动记事本。 ■步骤二:用记事本来编辑HTML源代码(相信也没有问题 )。 ·步骤三:保存HTML。 ·在记事本的文件菜单选择“另存为”,选择合适的文件夹 ,然后给文件起一个合适的主文件名,同时请一定注意务 必将文件的扩展名修改为.htm或者.html扩展名(切记切 记!),两者没有区别,完全根据个人喜好。 25
3.建立方法 下面介绍一下如何使用记事本来创建HTML文件。 ◼ 步骤一:启动记事本。 ◼ 步骤二:用记事本来编辑 HTML源代码(相信也没有问题 )。 ◼ 步骤三:保存 HTML。 ◼ 在记事本的文件菜单选择“另存为”,选择合适的文件夹 ,然后给文件起一个合适的主文件名,同时请一定注意务 必将文件的扩展名修改为.htm 或者 .html 扩展名(切记切 记!),两者没有区别,完全根据个人喜好。 25