
第8章HTML与CSS入门 海HTML与CSS入门 编辑HTML代码 创建和使用CSS样式表 上机实践一为网页中的文字设置样式
第8章 HTML与CSS入门 HTML与CSS入门 编辑HTML代码 创建和使用CSS样式表 上机实践——为网页中的文字设置样式

8.1HTML与CSS入门 HTML是超文本标记语言(Hypertext Markup Language)的缩写,它能独立于各种操作系统平台, 可以在浏览器中解释执行。 CSS层叠样式表主要有两大优点,一个是可以对网页 元素施加更多的控制,二是可以批量更新网页
8.1 HTML与CSS入门 HTML是超文本标记语言(Hypertext Markup Language)的缩写,它能独立于各种操作系统平台, 可以在浏览器中解释执行。 CSS层叠样式表主要有两大优点,一个是可以对网页 元素施加更多的控制,二是可以批量更新网页

8.1.1为什么要学习HTML HTML语言是网页制作的基础,我们使用Dreamweaver设计 网页的过程,也就是制作HTML文件的过程。 E E实ak: 关于推博 浅手轴销冷保治车有词 子不.ma8 。士站物业因际化语言氧本码时建及擦务 T由图网年丹不辆情河◆本逸, 适度掌握一些HTML语言的知识是非常有益的,其原因如下: ·有利于提高网页制作效率和优化网页代码。 。有利于网页排错。 有利于快速提高自已的网页制作水平
8.1.1 为什么要学习HTML HTML语言是网页制作的基础,我们使用Dreamweaver设计 网页的过程,也就是制作HTML文件的过程。 有利于提高网页制作效率和优化网页代码。 有利于网页排错 。 有利于快速提高自己的网页制作水平 适度掌握一些HTML语言的知识是非常有益的,其原因如下:

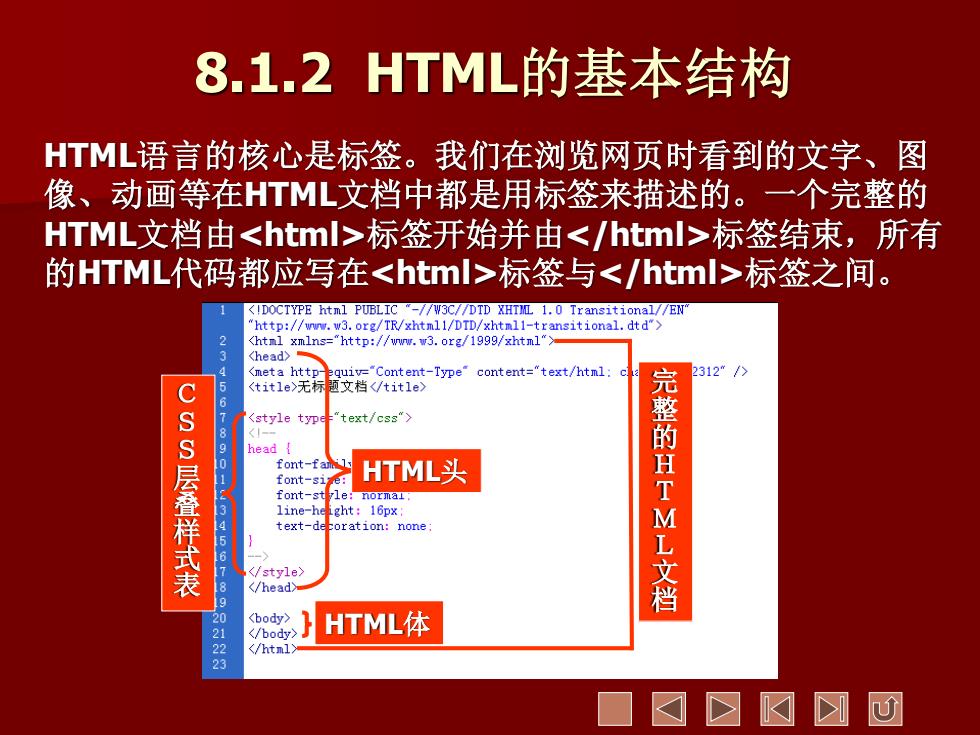
81.2 HTML的基本结构 HTML语言的核心是标签。我们在浏览网页时看到的文字、图 像、动画等在HTML文档中都是用标签来描述的。一个完整的 HTML文档由<html>标签开始并由</html>标签结束,所有 的HTML代码都应写在<html>标签与</html>标签之间。 <IDOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Khtml xmlns="http://www.w3.org/1999/xhtml" <head> <meta http quiv="Content-Type" content=:"text/html 2312"/> tit1e>无标题文档(/tit1e> 6 S <style typ text/css"> e head 完整的H font-fa 1234 font-si HTML头 层叠样式表 font-st vle:normal. line-he ght:16px text-decoration:none </style> </head> IML文档 <body> </body> HTML体 23 </html
8.1.2 HTML的基本结构 HTML语言的核心是标签。我们在浏览网页时看到的文字、图 像、动画等在HTML文档中都是用标签来描述的。一个完整的 HTML文档由<html>标签开始并由</html>标签结束,所有 的HTML代码都应写在<html>标签与</html>标签之间。 C S S 层 叠 样 式 表 HTML头 HTML体 完 整 的 H T M L 文 档

8.1.3HTML标签的类型与特点 学习HTML语言的过程也就是学习各种标签格式的过 程。 (1)单标签 某些标签称为“单标签”,因为它只需单独使用就能 完整地表达意思,这类标签的语法如下: <标签名称> 最常用的单标签是<br>,它表示换行
8.1.3 HTML标签的类型与特点 学习HTML语言的过程也就是学习各种标签格式的过 程。 (1)单标签 某些标签称为“单标签”,因为它只需单独使用就能 完整地表达意思,这类标签的语法如下: <标签名称> 最常用的单标签是<br>,它表示换行