
(2)双标签 “双标签”由“始标签”和“尾标签”两部分构成, 必须成对使用,始标签前加一个斜杠(/)即成为尾 标签。这类标签的语法是: <标签>内容</标签> 其中,“内容”部分就是要被这对标签施加作用的部 分。例如,你想突出显示某段文字,就可以将此段文 字放在一<em></em>标签中: <em>第一:</em> ☒☒凹
(2)双标签 “双标签”由“始标签”和“尾标签”两部分构成, 必须成对使用,始标签前加一个斜杠(/)即成为尾 标签。这类标签的语法是: <标签> 内容 </标签> 其中,“内容”部分就是要被这对标签施加作用的部 分。例如,你想突出显示某段文字,就可以将此段文 字放在一<em> </em>标签中: <em>第一:</em>

(3)标签属性 许多单标签和双标签的始标签内可以包含一些属性, 其语法是: <标签名字属性1属性2属性3.> 各属性之间无先后次序,属性也可省略(即取默认 值)。例如,单标签<h>表示在文档当前位置画一 条水平线(horizontal line),一般是从窗口中当前 行的最左端一直画到最右端。其属性有: <hr size=3 align=left width="75%">
(3)标签属性 许多单标签和双标签的始标签内可以包含一些属性, 其语法是: <标签名字 属性1 属性2 属性3 . > 各属性之间无先后次序,属性也可省略(即取默认 值)。例如,单标签<hr>表示在文档当前位置画一 条水平线(horizontal line),一般是从窗口中当前 行的最左端一直画到最右端。其属性有: <hr size=3 align=left width="75%">

8.1.4常用HTML标签及其意义列表 学习HTML语言,最关键的是掌握常用HTML标签的 用法及其意义。 章头部标签 海主体标签
8.1.4 常用HTML标签及其意义列表 学习HTML语言,最关键的是掌握常用HTML标签的 用法及其意义。 头部标签 主体标签

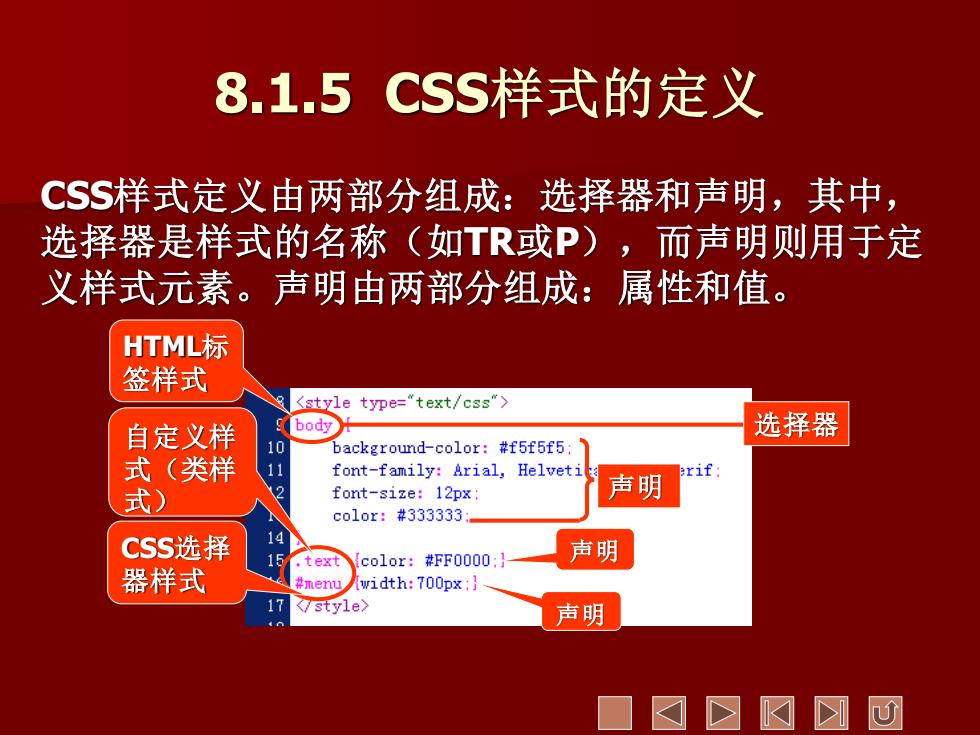
8.1.5 CSS样式的定义 CSS样式定义由两部分组成:选择器和声明,其中, 选择器是样式的名称(如TR或P),而声明则用于定 义样式元素。声明由两部分组成:属性和值。 HTML标 签样式 <style type="text/css"> 自定义样 body 选择器 10 background-color:#f5f5f5: 式(类样 font-family:Arial,Helveti erif 式) font-size:12px: 声明 co1or:#333333: CSS选择 14 15 text co1or:#FF0000:} 声明 器样式 #menu width:700px : 17 </style> 声明
8.1.5 CSS样式的定义 CSS样式定义由两部分组成:选择器和声明,其中, 选择器是样式的名称(如TR或P),而声明则用于定 义样式元素。声明由两部分组成:属性和值。 HTML标 签样式 自定义样 式(类样 式) CSS选择 器样式 选择器 声明 声明 声明

8.1.6 CSS样式的存储与创建 CSS样式以两种方式存在于网页中: 外部CSS样式表,专门用于存储CSS样式定义的.css 文件。利用“CSS样式”面板或者在HTML代码视图 中手工编写head部分中的链接,该文件可被链接到 站点中的一个或多个网页上。 链接外 <link href="style.css"rel="stylesheet"type="text/css"> 部样式 表文件
8.1.6 CSS样式的存储与创建 CSS样式以两种方式存在于网页中: 外部CSS样式表,专门用于存储CSS样式定义的.css 文件。利用“CSS样式”面板或者在HTML代码视图 中手工编写head部分中的链接,该文件可被链接到 站点中的一个或多个网页上。 链接外 部样式 表文件