
Web Interfaces to Database (Cont.) 2.Dynamic generation of documents Limitations of static HTML documents Cannot customize fixed Web documents for individual users. Problematic to update Web documents,especially if multiple Web documents replicate data. Solution:Generate Web documents dynamically from data stored in a database. Can tailor the display based on user information stored in the database. E.g.tailored ads,tailored weather and local news,.. Displayed information is up-to-date,unlike the static Web pages -E.g.stock market information,. Database System Concepts-5th Edition,Oct 23,2006. 8.7 ©Silberschat乜,Korth and Sudarshan
Database System Concepts - 5 8.7 ©Silberschatz, Korth and Sudarshan th Edition, Oct 23, 2006. Web Interfaces to Database (Cont.) 2. Dynamic generation of documents Limitations of static HTML documents Cannot customize fixed Web documents for individual users. Problematic to update Web documents, especially if multiple Web documents replicate data. Solution: Generate Web documents dynamically from data stored in a database. Can tailor the display based on user information stored in the database. – E.g. tailored ads, tailored weather and local news, … Displayed information is up-to-date, unlike the static Web pages – E.g. stock market information,

Uniform Resources Locators In the Web,functionality of pointers is provided by Uniform Resource Locators (URLs). URL example: http://www.bell-labs.com/topics/book/db-book The first part indicates how the document is to be accessed "http"indicates that the document is to be accessed using the Hyper Text Transfer Protocol. The second part gives the unique name of a machine on the Internet. The rest of the URL identifies the document within the machine. The local identification can be: The path name of a file on the machine,or An identifier(path name)of a program,plus arguments to be passed to the program -E.g.http://www.google.com/search?q=silberschatz Database System Concepts-5th Edition,Oct 23,2006. 8.8 @Silberschatz,Korth and Sudarshan
Database System Concepts - 5 8.8 ©Silberschatz, Korth and Sudarshan th Edition, Oct 23, 2006. Uniform Resources Locators In the Web, functionality of pointers is provided by Uniform Resource Locators (URLs). URL example: http://www.bell-labs.com/topics/book/db-book The first part indicates how the document is to be accessed “http” indicates that the document is to be accessed using the Hyper Text Transfer Protocol. The second part gives the unique name of a machine on the Internet. The rest of the URL identifies the document within the machine. The local identification can be: The path name of a file on the machine, or An identifier (path name) of a program, plus arguments to be passed to the program – E.g. http://www.google.com/search?q=silberschatz

HTML and HTTP HTML provides formatting,hypertext link,and image display features. HTML also provides input features Select from a set of options -Pop-up menus,radio buttons,check lists Enter values -Text boxes Filled in input sent back to the server,to be acted upon by an executable at the server HyperText Transfer Protocol(HTTP)used for communication with the Web server Database System Concepts-5th Edition,Oct 23,2006. 8.9 @Silberschatz,Korth and Sudarshan
Database System Concepts - 5 8.9 ©Silberschatz, Korth and Sudarshan th Edition, Oct 23, 2006. HTML and HTTP HTML provides formatting, hypertext link, and image display features. HTML also provides input features Select from a set of options – Pop-up menus, radio buttons, check lists Enter values – Text boxes Filled in input sent back to the server, to be acted upon by an executable at the server HyperText Transfer Protocol (HTTP) used for communication with the Web server

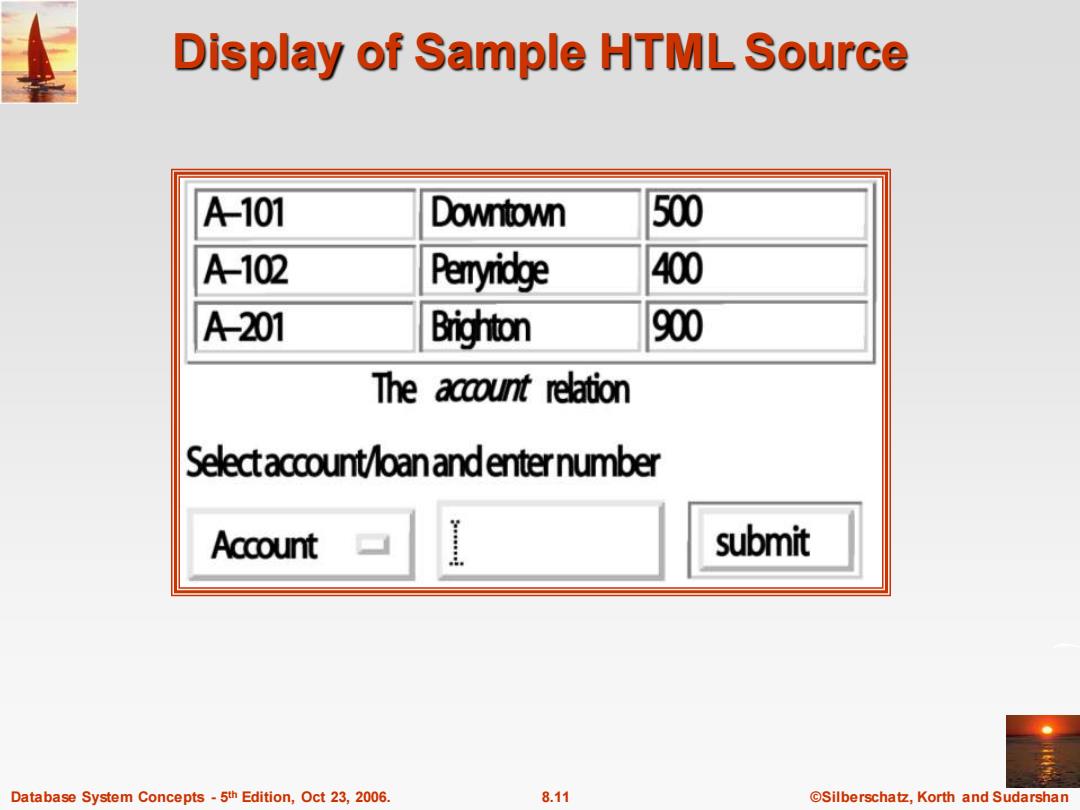
Sample HTML Source Text <html><body> <table border cols 3> <tr><td>A-101 </td><td>Downtown </td><td>500 </td></tr> </table> <center>The <i>account</i>relation </center> <form action=“BankQuery"”method=get> Select account/loan and enter number <br> <select name="type"> <option value=“account'”selected>Account <option>value="Loan"> Loan </select> <input type=text size=5 name=number"> <input type=submit value="submit"> </form≥ </body></html> Database System Concepts-5th Edition,Oct 23,2006. 8.10 ©Silberschat乜,Korth and Sudarshan
Database System Concepts - 5 8.10 ©Silberschatz, Korth and Sudarshan th Edition, Oct 23, 2006. Sample HTML Source Text <html> <body> <table border cols = 3> <tr> <td> A-101 </td> <td> Downtown </td> <td> 500 </td> </tr> … </table> <center> The <i>account</i> relation </center> <form action=“BankQuery” method=get> Select account/loan and enter number <br> <select name=“type”> <option value=“account” selected> Account <option> value=“Loan”> Loan </select> <input type=text size=5 name=“number”> <input type=submit value=“submit”> </form> </body> </html>

Display of Sample HTML Source A-101 Downtown 500 A-102 Pemyridge 400 A201 Brighton 900 The acount relation Select account/loan and enter number Account submit Database System Concepts-5th Edition,Oct 23,2006. 8.11 @Silberschatz,Korth and Sudarshan
Database System Concepts - 5 8.11 ©Silberschatz, Korth and Sudarshan th Edition, Oct 23, 2006. Display of Sample HTML Source