
第3讲 css 层叠样式表 信息学院孙辉
第3讲 CSS 层叠样式表 信息学院 孙辉

内容概要 CSS的概念与实例 CSS基本语法 ·选择器 ·样式 ·CSS深入
内容概要 •CSS的概念与实例 •CSS基本语法 •选择器 •样式 •CSS深入

CSS的概念 •层叠样式表 ·定义如何显示HTML元素,样式通常存储在样 式表中 ·解决内容与表现分离的问题 ·外部样式表可以极大提高工作效率 ·外部样式表通常存储在CSS文件中
CSS的概念 •层叠样式表 •定义如何显示HTML 元素,样式通常存储在样 式表中 •解决内容与表现分离的问题 •外部样式表可以极大提高工作效率 •外部样式表通常存储在 CSS 文件中

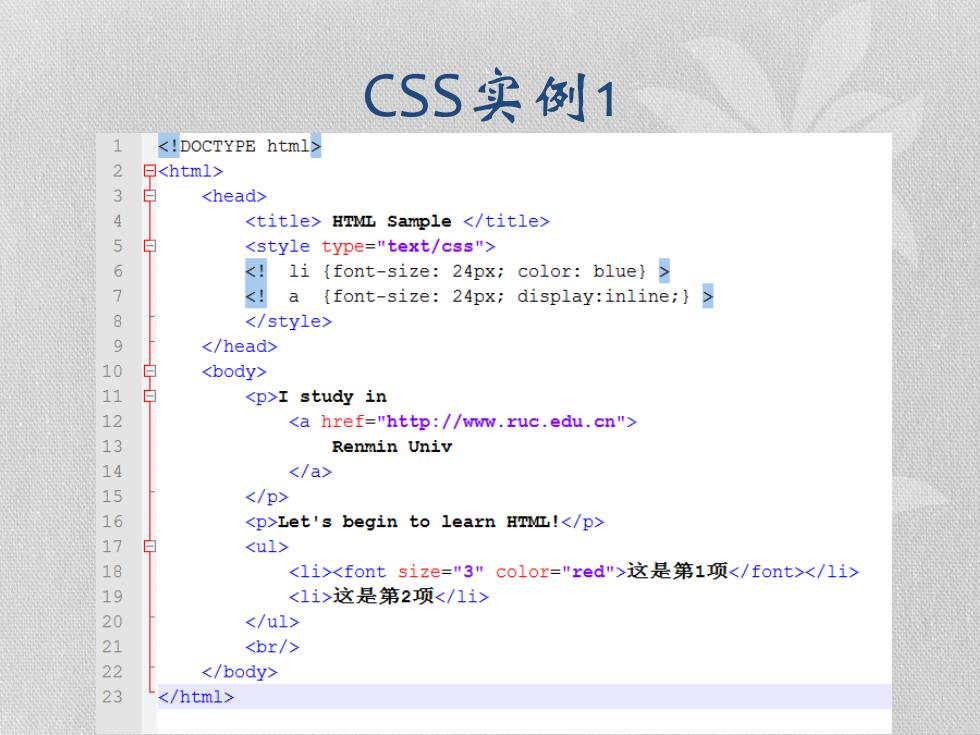
CSS实例1 <!DOCTYPE html> <html> 3 白 <head> <title>HTML Sample </title> 白 <style type="text/css"> 6 <li (font-size:24px;color:blue)> 7 <a (font-size:24px;display:inline;}> </style> 9 </head> 10 <body> 11 <p>I study in 12 <a href="http://www.ruc.edu.cn"> 13 Renmin Univ 14 </a> 15 </p> 16 <p>Let's begin to learn HTML!</p> 17 <u1> 18 <1i><font size="3"color-="red">这是第1项</font>×/1i> <1i>这是第2项</1i> 20 </u1> <br/> 22 </body> 3 </html>
CSS实例1

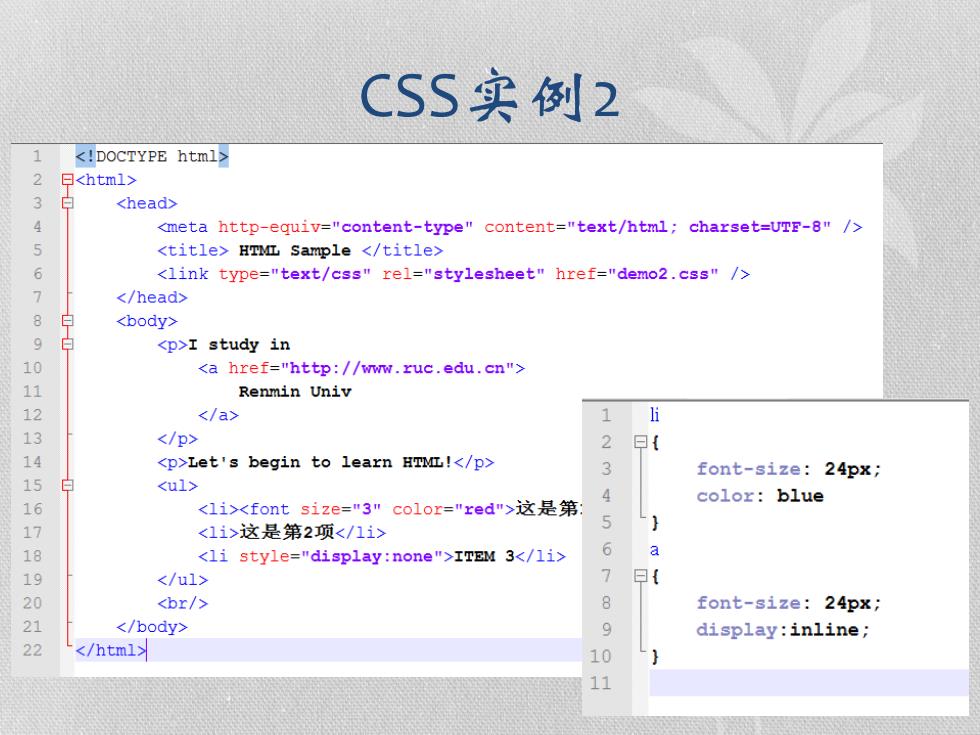
CSS实例2 <!DOCTYPE html> 日<html> <head> 4 <meta http-equiv="content-type"content="text/html;charset=UTF-8"/> <title>HTML Sample </title> <link type="text/css"rel="stylesheet"href="demo2.css"/ 7 </head> 8 <body> 9 <p>I study in 10 <a href="http://www.ruc.edu.cn"> 11 Renmin Univ 12 </a> 1 i 13 </p> 2 日( 14 <p>Let's begin to learn HTML!</p> 心 font-size:24px; 15 <u1> color:blue 16 <li><font size=-"3"color="red">这是第: 17 <1i>这是第2项</1i> S 18 <li style="display:none">ITEM 3</li> 6 分 19 </u1> 7 月( <r/> font-size:24px; 21 </body> 9 display:inline; 22 </html> 10 11
CSS实例2