
内容概要 ·CSS的概念与实例 CSS基本语法 ·选择器 ·样式 ·CSS深入
内容概要 •CSS的概念与实例 •CSS基本语法 •选择器 •样式 •CSS深入

CSS语法 >基本语法 ·CSS规则由两个主要的部分构成:选择器,以及一条 或多条声明。 selector {declaration1;declaration2;...declarationN 选择器通常是您需要改变样式的HTML元素。 每条声明由一个属性和一个值组成。 selector (property:value} h1{color:red;font-size:14px;} ·p{ text-align:center; color:black; font-family:arial; 在CS中,注释以“*”开始,以“*”结束
基本语法 ◦ CSS 规则由两个主要的部分构成:选择器,以及一条 或多条声明。 ◦ selector {declaration1; declaration2; ... declarationN } ◦ 选择器通常是您需要改变样式的 HTML 元素。 ◦ 每条声明由一个属性和一个值组成。 selector {property: value} h1 {color:red; font-size:14px;} p { text-align: center; color: black; font-family: arial; } CSS语法 在CSS中,注释以“/*”开始,以“*/”结束

内容概要 CSS的概念与实例 CSS基本语法 ·选择器 ·样式
内容概要 •CSS的概念与实例 •CSS基本语法 •选择器 •样式

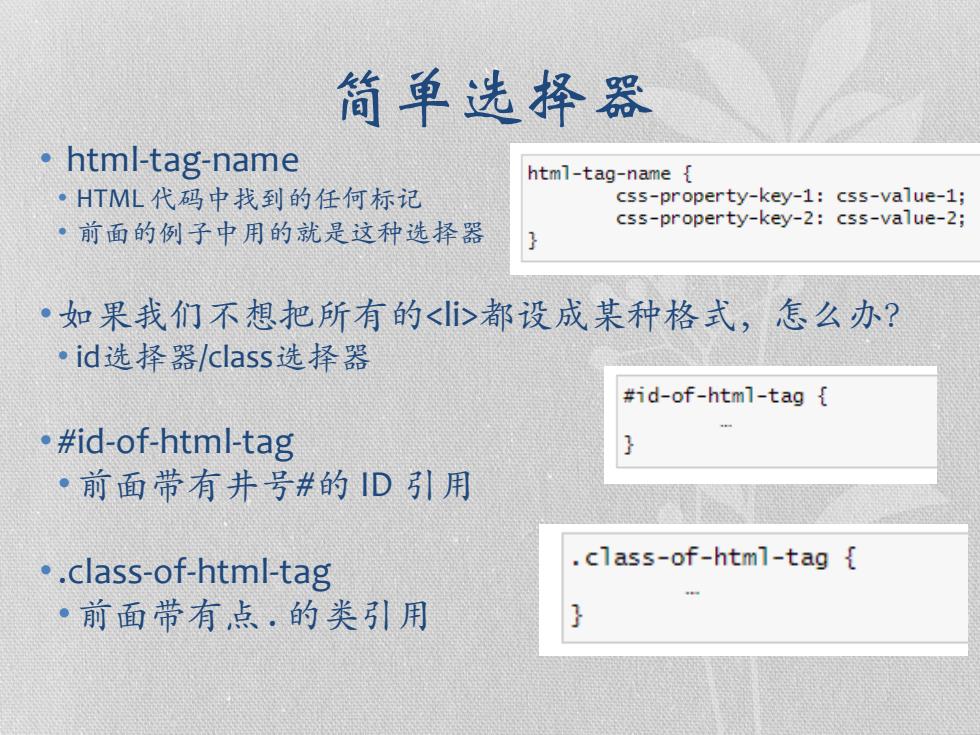
简单选择器 。html-tag-name html-tag-name ·HTML代码中找到的任何标记 css-property-key-1:css-value-1; ·前面的例子中用的就是这种选择器 css-property-key-2:css-value-2; ·如果我们不想把所有的<>都设成某种格式,怎么办? ·id选择器/class选择器 #id-of-html-tag ·#id-of-html-tag 。前面带有井号#的D引用 ·.class-of-html--tag .class-of-html-tag ·前面带有点·的类引用
简单选择器 • html-tag-name • HTML 代码中找到的任何标记 • 前面的例子中用的就是这种选择器 •如果我们不想把所有的<li>都设成某种格式,怎么办? • id选择器/class选择器 • #id-of-html-tag •前面带有井号#的 ID 引用 •.class-of-html-tag •前面带有点 . 的类引用

id选择器 id选择器可以为标有特定id的HTML元素 指定特定的样式 id选择器以"#"来定义。 CSS:#red {color:red;}#green {color:green;} HTML: <pid="red">这个段落是红色。<p> <pid="green">这个段落是绿色。<p>
id 选择器可以为标有特定 id 的 HTML 元素 指定特定的样式 id 选择器以 "#" 来定义。 CSS:#red {color:red;} #green {color:green;} HTML: <p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p> id 选择器