
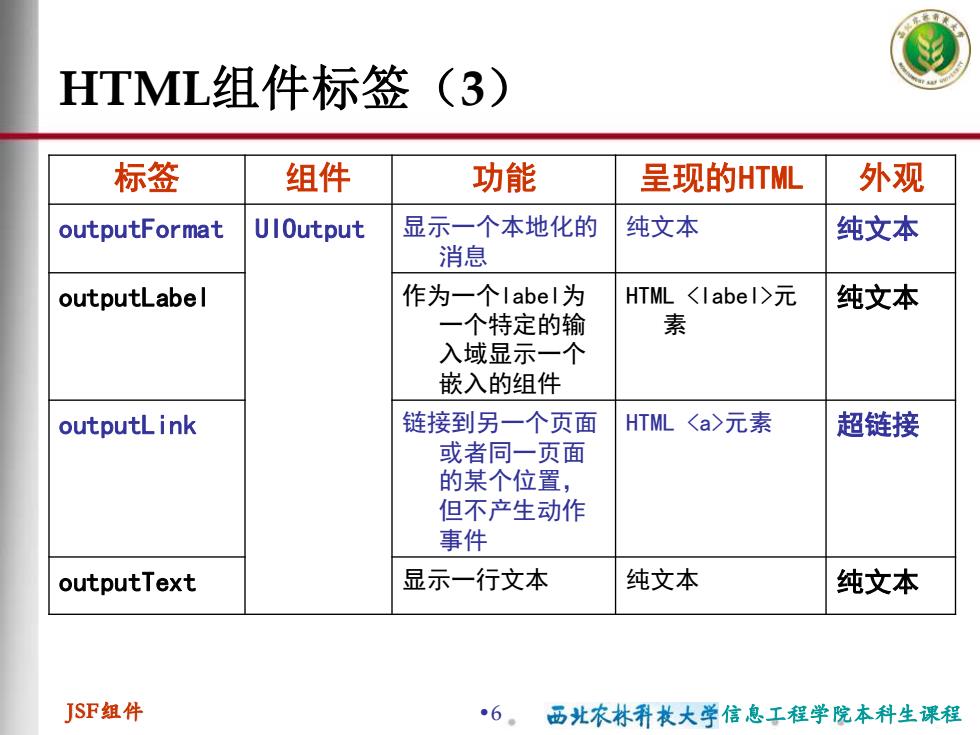
HTML组件标签(3) 标签 组件 功能 呈现的HTML 外观 outputFormat UlOutput 显示一个本地化的 纯文本 纯文本 消息 outputLabel 作为一个label为 HTML<label>元 纯文本 一个特定的输 素 入域显示一个 嵌入的组件 outputLink 链接到另一个页面 HTML<a>元素 超链接 或者同一页面 的某个位置, 但不产生动作 事件 outputText 显示一行文本 纯文本 纯文本 JSF组件 6。 品北农林升教大学信息工程学院本科生课程
标签 组件 功能 呈现的HTML 外观 outputFormat UIOutput 显示一个本地化的 消息 纯文本 纯文本 outputLabel 作为一个label为 一个特定的输 入域显示一个 嵌入的组件 HTML <label>元 素 纯文本 outputLink 链接到另一个页面 或者同一页面 的某个位置, 但不产生动作 事件 HTML <a>元素 超链接 outputText 显示一行文本 纯文本 纯文本 HTML组件标签(3) JSF组件 •6 信息工程学院本科生课程

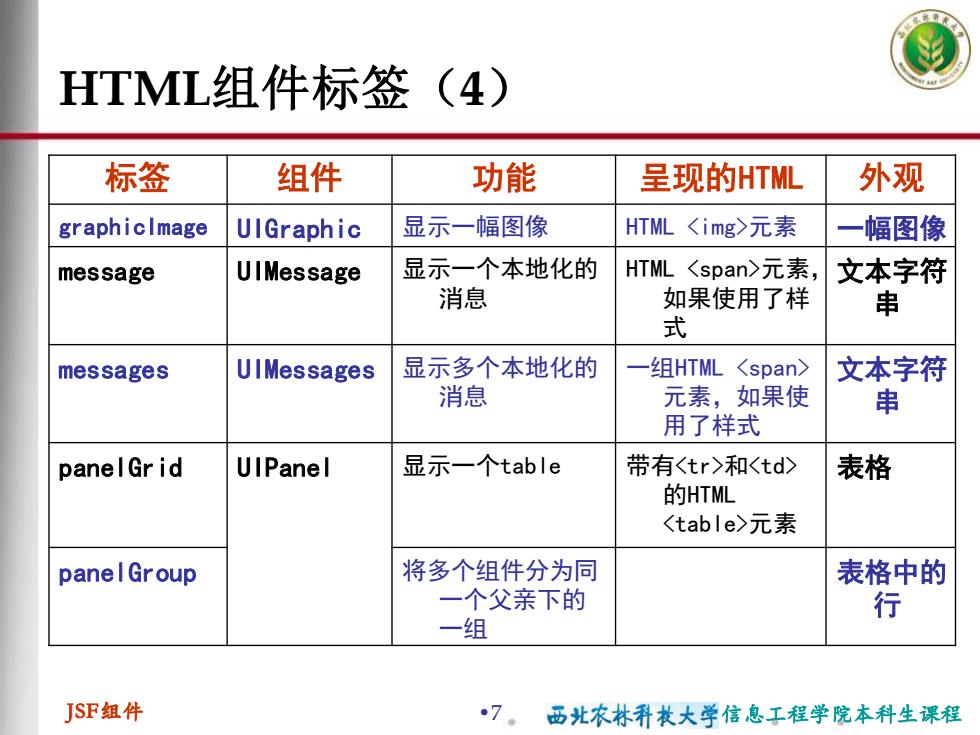
HTML组件标签(4) 标签 组件 功能 呈现的HTML 外观 graphiclmage UIGraphic 显示一幅图像 HTML<img>元素 一幅图像 message UIMessage 显示一个本地化的 HTML<span>元素, 文本字符 消息 果使用了样 串 式 messages UIMessages 显示多个本地化的 组HTML〈span> 文本字符 消息 元素,如果使 串 用了样式 panelGrid UIPanel 显示一个table 带有<tr>和<td> 表格 的HTML <table>元素 panel Group 将多个组件分为同 表格中的 一个父亲下的 行 一组 JSF组件 7。 西北农林科教大学信息工程学院本科生课程
标签 组件 功能 呈现的HTML 外观 graphicImage UIGraphic 显示一幅图像 HTML <img>元素 一幅图像 message UIMessage 显示一个本地化的 消息 HTML <span>元素, 如果使用了样 式 文本字符 串 messages UIMessages 显示多个本地化的 消息 一组HTML <span> 元素,如果使 用了样式 文本字符 串 panelGrid UIPanel 显示一个table 带有<tr>和<td> 的HTML <table>元素 表格 panelGroup 将多个组件分为同 一个父亲下的 一组 表格中的 行 HTML组件标签(4) JSF组件 •7 信息工程学院本科生课程

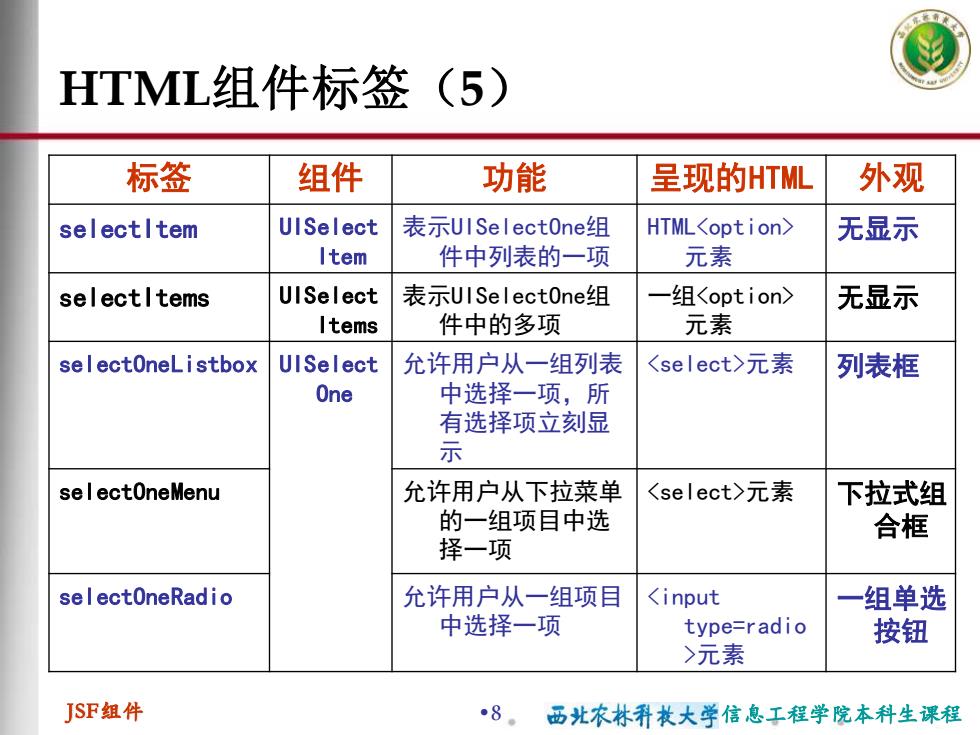
HTML组件标签(5) 标签 组件 功能 呈现的HTML 外观 selectltem UISelect 表示U川Se|ect0ne组 HTML<opt ion> 无显示 Item 件中列表的一项 元素 selectltems UISelect 表示U川Select0ne组 一组<opt i on> 无显示 Items 件中的多项 元素 selectOneListbox UlSelect 允许用户从一组列表 <select>元素 列表框 One 中选择一项,所 有选择项立刻显 示 sel ectOneMenu 允许用户从下拉菜单 select>元素 下拉式组 的一组项目中选 合框 择一项 selectOneRadio 允许用户从一组项目 <input 一组单选 中选择一项 type=radio 按钮 >元素 JSF组件 8。 品北农林升教大学信息工程学院本科生课程
标签 组件 功能 呈现的HTML 外观 selectItem UISelect Item 表示UISelectOne组 件中列表的一项 HTML<option> 元素 无显示 selectItems UISelect Items 表示UISelectOne组 件中的多项 一组<option> 元素 无显示 selectOneListbox UISelect One 允许用户从一组列表 中选择一项,所 有选择项立刻显 示 <select>元素 列表框 selectOneMenu 允许用户从下拉菜单 的一组项目中选 择一项 <select>元素 下拉式组 合框 selectOneRadio 允许用户从一组项目 中选择一项 <input type=radio >元素 一组单选 按钮 HTML组件标签(5) JSF组件 •8 信息工程学院本科生课程

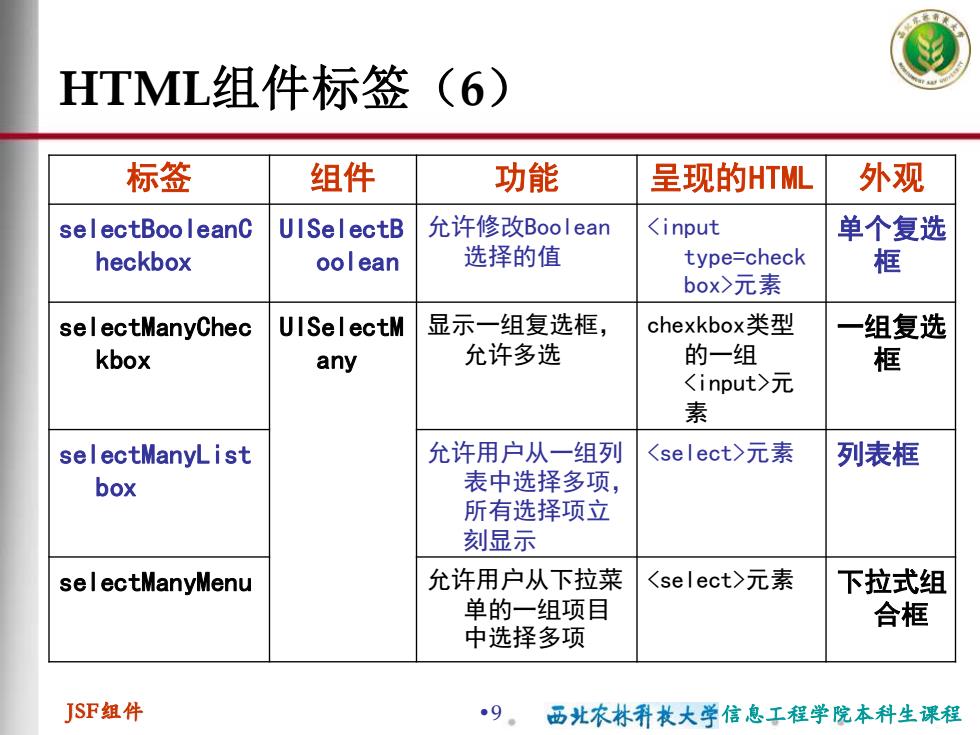
HTML组件标签(6) 标签 组件 功能 呈现的HTML 外观 selectBooleanC UISelectB 允许修改Boolean <input 单个复选 heckbox ool ean 选择的值 type=check 框 box>元素 selectManyChec UISelectM 显示一组复选框, chexkbox:类型 一组复选 kbox any 允许多选 的一组 框 <input>元 素 selectManyList 允许用户从一组列 (select>元素 列表框 box 表中选择多项, 所有选择项立 刻显示 sel ectManyMenu 允许用户从下拉菜 <select>元素 下拉式组 单的一组项目 合框 中选择多项 JSF组件 9。 西北农林升教大学信息工程学院本科生课程
标签 组件 功能 呈现的HTML 外观 selectBooleanC heckbox UISelectB oolean 允许修改Boolean 选择的值 <input type=check box>元素 单个复选 框 selectManyChec kbox UISelectM any 显示一组复选框, 允许多选 chexkbox类型 的一组 <input>元 素 一组复选 框 selectManyList box 允许用户从一组列 表中选择多项, 所有选择项立 刻显示 <select>元素 列表框 selectManyMenu 允许用户从下拉菜 单的一组项目 中选择多项 <select>元素 下拉式组 合框 HTML组件标签(6) JSF组件 •9 信息工程学院本科生课程

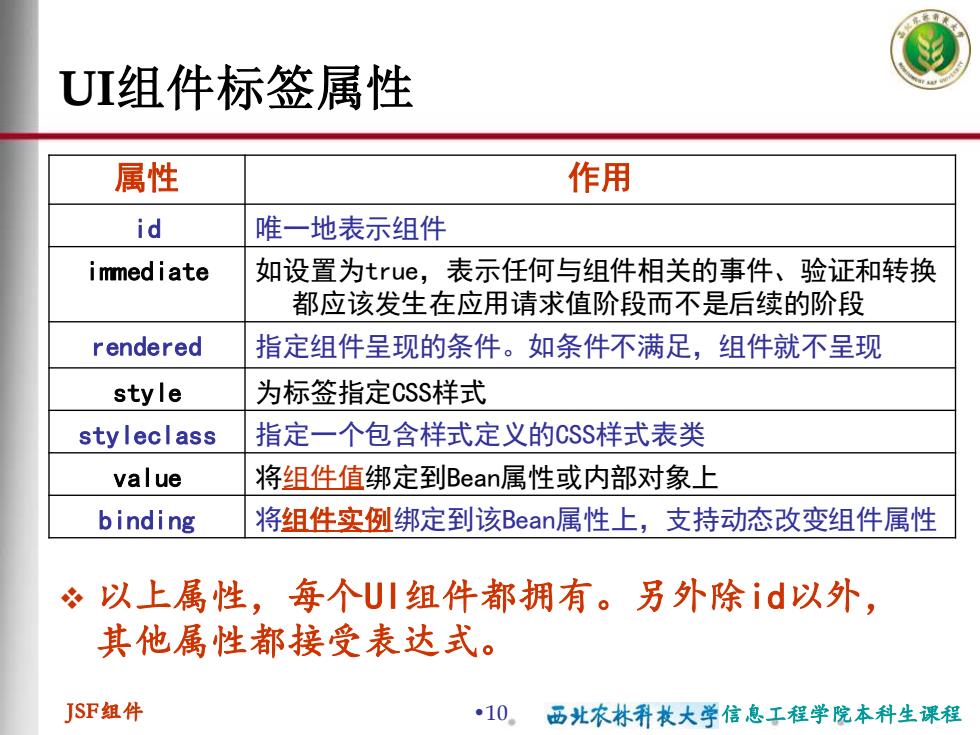
UI组件标签属性 属性 作用 id 唯一地表示组件 immediate 如设置为true,表示任何与组件相关的事件、验证和转换 都应该发生在应用请求值阶段而不是后续的阶段 rendered 指定组件呈现的条件。如条件不满足,组件就不呈现 style 为标签指定CSS样式 styleclass 指定一个包含样式定义的CS$样式表类 value 将组件值绑定到Bean属性或内部对象上 binding 将组件实例绑定到该Bean属性上,支持动态改变组件属性 以上属性,每个U川组件都拥有。另外除id以外, 其他属性都接受表达式。 JSF组件 10。品北农林升大学信息工程学院本科生课程
属性 作用 id 唯一地表示组件 immediate 如设置为true,表示任何与组件相关的事件、验证和转换 都应该发生在应用请求值阶段而不是后续的阶段 rendered 指定组件呈现的条件。如条件不满足,组件就不呈现 style 为标签指定CSS样式 styleclass 指定一个包含样式定义的CSS样式表类 value 将组件值绑定到Bean属性或内部对象上 binding 将组件实例绑定到该Bean属性上,支持动态改变组件属性 UI组件标签属性 ❖ 以上属性,每个UI组件都拥有。另外除id以外, 其他属性都接受表达式。 JSF组件 •10 信息工程学院本科生课程