
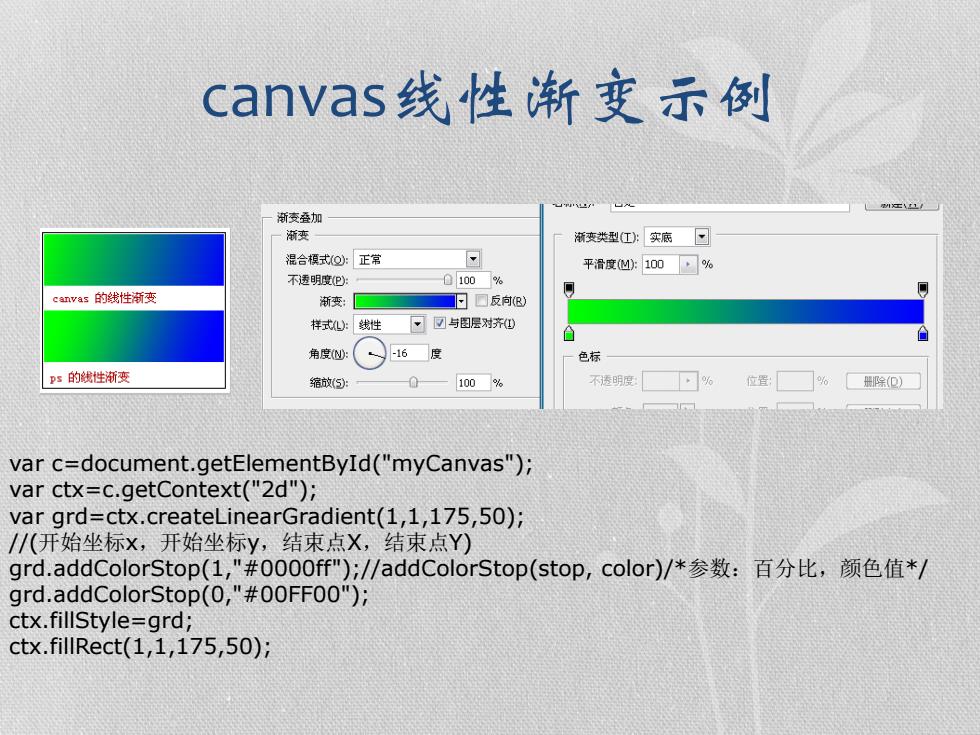
canvas线性惭变示例 新变叠加 渐变 液变类型红小实麻回 混合模式Q:正常 回 平滑度侧:100□% 不透明度(): 0100% canvas的线性渐变 渐变:口 日□反向) 样式心:线性可☑与图层对齐和 角度0:○16☐度 色标 5的线性渐变 缩放5): 0 100% 不透明度%位置:☐%册除@) var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var grd=ctx.createLinearGradient(1,1,175,50); /(开始坐标x,开始坐标y,结束点X,结束点Y) grd.addColorStop(1,"#0000ff");/addColorStop(stop,color)/*参数:百分比,颜色值*/ grd.addColorStop(0,"#00FF0O"); ctx.fillStyle=grd; ctx.fillRect(1,1,175,50);
canvas线性渐变示例 var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var grd=ctx.createLinearGradient(1,1,175,50); //(开始坐标x,开始坐标y,结束点X,结束点Y) grd.addColorStop(1,"#0000ff");//addColorStop(stop, color)/*参数:百分比,颜色值*/ grd.addColorStop(0,"#00FF00"); ctx.fillStyle=grd; ctx.fillRect(1,1,175,50);

通过」S在画布上绘制图形 ·使用路径 beginPath()stopPath() ·moveTo()lineTo(O ·绘制矩形Rect()fillRect()strokeRect()clearRect() ·绘制圆形arc() ·绘制贝塞尔曲线 。quadraticCurveTo() 。bezierCurveTo() ·Fill(strock()
通过JS在画布上绘制图形 • 使用路径 • beginPath() stopPath() • moveTo() lineTo() • 绘制矩形 Rect() fillRect() strokeRect() clearRect() • 绘制圆形 arc() • 绘制贝塞尔曲线 • quadraticCurveTo() • bezierCurveTo() • Fill() strock()