
6.1元素的浮动 6.1.1 元素的浮动属性float 基本语法格式 选择器{float::属性值} 属性值 描述 left 元素向左浮动 right 元素向右浮动 none 元素不浮动(默认值)
✎ 6.1.1 元素的浮动属性float 基本语法格式 选择器{float:属性值;} 属性值 描述 left 元素向左浮动 right 元素向右浮动 none 元素不浮动(默认值) 6.1 元素的浮动

6.1元素的浮动 6.1.2 清除浮动 为什么要清除浮动?
✎ 6.1.2 清除浮动 为什么要清除浮动? 6.1 元素的浮动

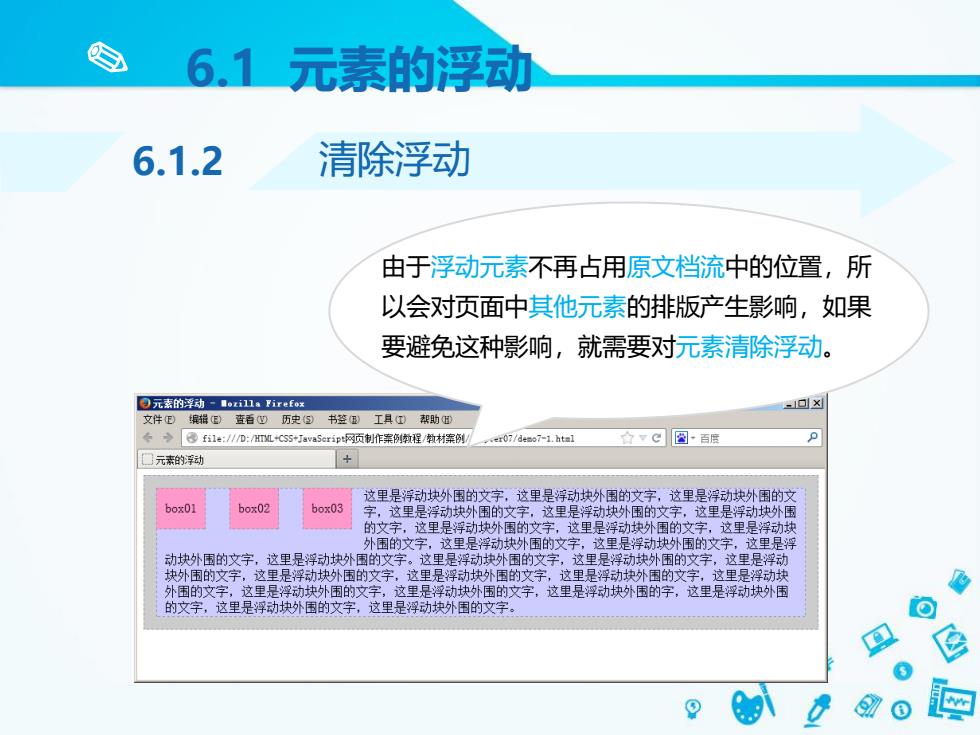
6.1元素的浮动 6.1.2 清除浮动 由于浮动元素不再占用原文档流中的位置,所 以会对页面中其他元素的排版产生影响,如果 要避免这种影响,就需要对元素清除浮动。 )元素的浮动-■oxi11 Firef0x 文件编辑)查百四历史③)书签)工具①帮助烟) ←→f1e://D:,HmL+C55+灯avaScript网页制作案例教程教材案例/ ,er07/a7-1.hta1☆C图-百度 0 ☐元素的浮动 + 这里是浮动块外围的文字,这里是浮动块外围的文字,这里是浮动块外围的文 box01 box02 box03 字,这里是浮动块外围的文字,这里是浮动块外围的文字,这里是浮动块外围 的文字,这里是浮动块外围的文字,这里是浮动块外围的文字,这里是浮动块 外围的文字,这里是浮动块外围的文字,这里是浮动块外围的文字,这里是浮 动块外围的文字,这里是浮动块外围的文字。这里是浮动块外围的文字,这里是浮动块外围的文字,这里是浮动 块外围的文字,这里是浮动块外围的文字,这里是浮动块外围的文字,这里是浮动块外围的文字,这里是浮动块 外围的文字,这里是浮动块外围的文字,这里是浮动块外围的文字,这里是浮动块外围的字,这里是浮动块外围 的文字,这里是浮动块外围的文字,这里是浮动块外围的文字。 9以
✎ 由于浮动元素不再占用原文档流中的位置,所 以会对页面中其他元素的排版产生影响,如果 要避免这种影响,就需要对元素清除浮动。 6.1.2 清除浮动 6.1 元素的浮动