
7.1认识表单 7.1.2 创建表单 在HTML5中,<form></form>标记被用于定义表单域,即创建一个 表单,以实现用户信息的收集和传递,<form><form>中的所有内 容都会被提交给服务器。 <form action="url地址"method="提交方式"name="表单名称"> 各种表单控件 </form> 【结论】 <form>与</form>之间的表单控件是由用户自定义的,action、 methodi为表单标记<form>的常用属性
✎ 7.1.2 创建表单 在HTML5中,<form></form>标记被用于定义表单域,即创建一个 表单,以实现用户信息的收集和传递,<form></form>中的所有内 容都会被提交给服务器。 <form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form> 【结论】 <form>与</form>之间的表单控件是由用户自定义的,action、 method为表单标记<form>的常用属性。 7.1 认识表单

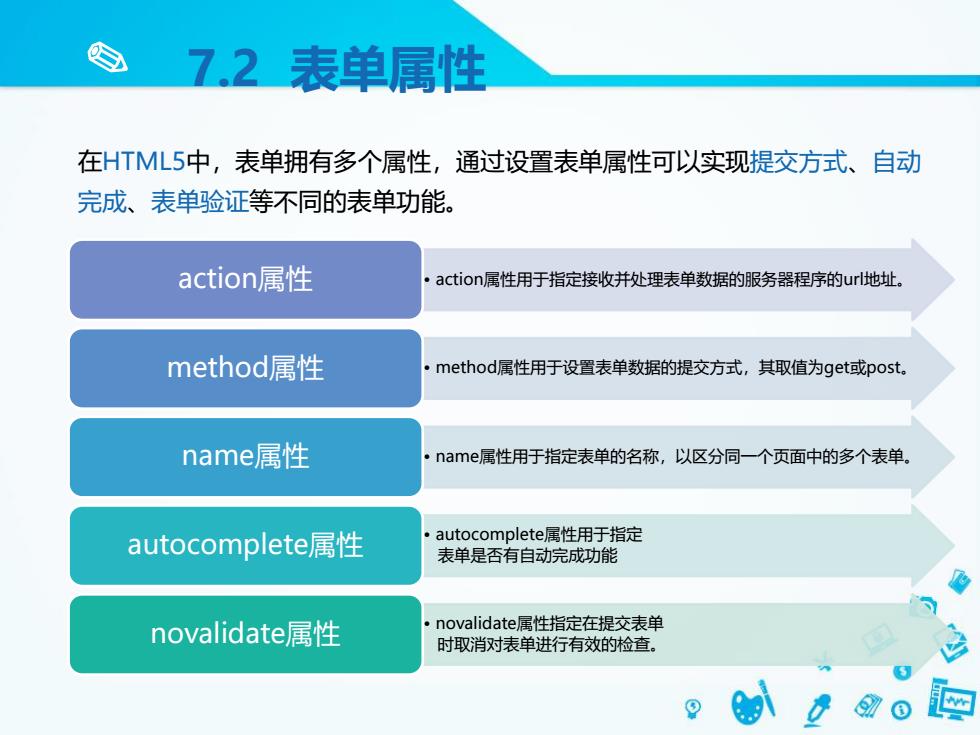
72表单属性 在HTML5中,表单拥有多个属性,通过设置表单属性可以实现提交方式、自动 完成、表单验证等不同的表单功能。 action,属性 action属性用于指定接收并处理表单数据的服务器程序的ur地址。 method,属性 ·method)属性用于设置表单数据的提交方式,其取值为get或post。 name属性 ·name属性用于指定表单的名称,以区分同一个页面中的多个表单。 autocomplete)属性 autocomplete)属性用于指定 表单是否有自动完成功能 novalidate)属性 novalidate)属性指定在提交表单 时取消对表单进行有效的检查
✎ 7.2 表单属性 在HTML5中,表单拥有多个属性,通过设置表单属性可以实现提交方式、自动 完成、表单验证等不同的表单功能。 action属性 • action属性用于指定接收并处理表单数据的服务器程序的url地址。 method属性 • method属性用于设置表单数据的提交方式,其取值为get或post。 name属性 • name属性用于指定表单的名称,以区分同一个页面中的多个表单。 • autocomplete属性用于指定 autocomplete属性 表单是否有自动完成功能 • novalidate属性指定在提交表单 novalidate属性 时取消对表单进行有效的检查

7.3 input元素及属性 <iput/>元素是表单中最常见的元素,网页中常见的单行文本框、单选按钮、复选框等都 是通过它定义的。 属性 属性值 描述 text 单行文本输入框 password 密码输入框 radio 单选按钮 checkbox 复选框 button 普通按钮 submit 提交按钮 reset 重置按钮 image 图像形式的提交按钮 hidden 隐藏域 type file 文件域 email e-mail地址的输入域 url URL地址的输入域 number 数值的输入域 range 一定范围内数字值的输入域 Date pickers(date,month,week,time, datetime,datetime-local) 日期和时间的输入类型 search 搜索域 color 颜色输入类型 tel 电话号码输入类型
✎ 7.3 input元素及属性 属性 属性值 描述 type text 单行文本输入框 password 密码输入框 radio 单选按钮 checkbox 复选框 button 普通按钮 submit 提交按钮 reset 重置按钮 image 图像形式的提交按钮 hidden 隐藏域 file 文件域 email e-mail地址的输入域 url URL地址的输入域 number 数值的输入域 range 一定范围内数字值的输入域 Date pickers (date, month, week, time, datetime, datetime-local) 日期和时间的输入类型 search 搜索域 color 颜色输入类型 tel 电话号码输入类型 <input />元素是表单中最常见的元素,网页中常见的单行文本框、单选按钮、复选框等都 是通过它定义的

7.3 input:元素及属性 <input/>元素是表单中最常见的元素,网页中常见的单行文本框、单选按钮、复选框等都 是通过它定义的。 name 由用户自定义 控件的名称 value 由用户自定义 input控件中的默认文本值 size 正整数 input控件在页面中的显示宽度 readonly readonly 该控件内容为只读(不能编辑修改) disabled disabled 第一次加载页面时禁用该控件(显示为灰色)】 checked checked 定义选择控件默认被选中的项 maxlength 正整数 控件允许输入的最多字符数 autocomplete on/off 设定是否自动完成表单字段内容 autofocus autofocus 指定页面加载后是否自动获取焦点 form form元素的id 设定字段隶属于哪一个或多个表单 list datalist元素的id 指定字段的候选数据值列表 multiple multiple 指定输入框是否可以选择多个值 min、max和step 数值 规定输入框所允许的最大值、最小值及间隔 pattern 字符串 验证输入的内容是否与定义的正则表达式匹配 placeholder 字符串 为input类型的输入框提供一种提示 required required 规定输入框填写的内容不能为空 o
✎ <input />元素是表单中最常见的元素,网页中常见的单行文本框、单选按钮、复选框等都 是通过它定义的。 name 由用户自定义 控件的名称 value 由用户自定义 input控件中的默认文本值 size 正整数 input控件在页面中的显示宽度 readonly readonly 该控件内容为只读(不能编辑修改) disabled disabled 第一次加载页面时禁用该控件(显示为灰色) checked checked 定义选择控件默认被选中的项 maxlength 正整数 控件允许输入的最多字符数 autocomplete on/off 设定是否自动完成表单字段内容 autofocus autofocus 指定页面加载后是否自动获取焦点 form form元素的id 设定字段隶属于哪一个或多个表单 list datalist元素的id 指定字段的候选数据值列表 multiple multiple 指定输入框是否可以选择多个值 min、max和step 数值 规定输入框所允许的最大值、最小值及间隔 pattern 字符串 验证输入的内容是否与定义的正则表达式匹配 placeholder 字符串 为input类型的输入框提供一种提示 required required 规定输入框填写的内容不能为空 7.3 input元素及属性

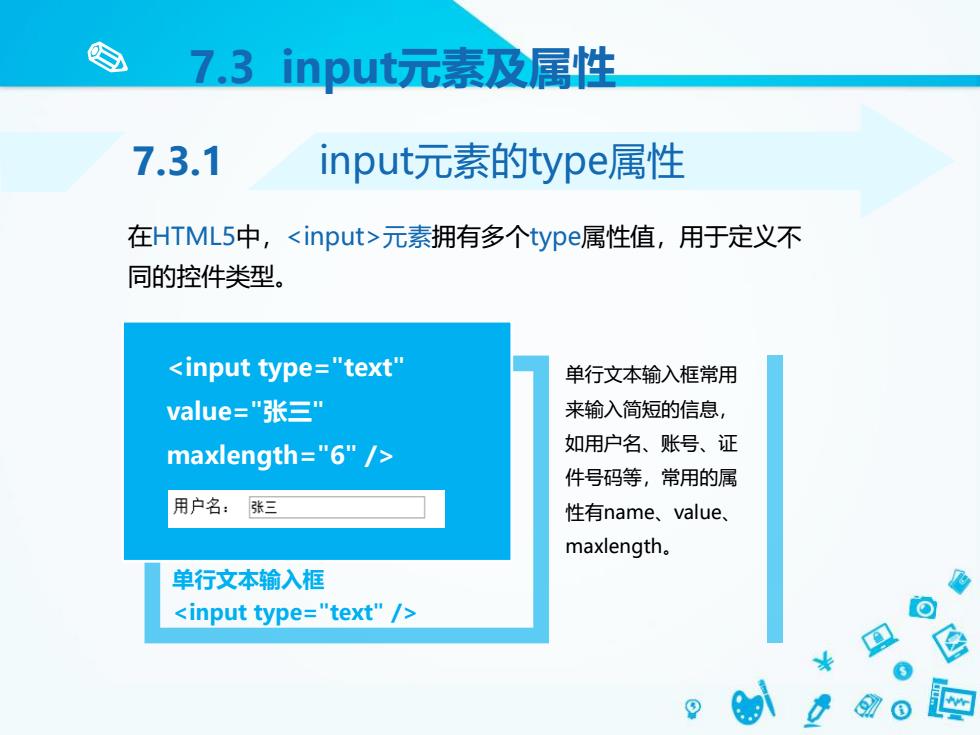
7.3 inputi元素及属性 7.3.1 input元素的type属性 在HTML5中,<input>元素拥有多个type属性值,用于定义不 同的控件类型。 <input type="text" 单行文本输入框常用 value="张三" 来输入简短的信息, maxlength="6"/> 如用户名、账号、证 件号码等,常用的属 用户名:张三 性有name、value、 maxlength. 单行文本输入框 <input type="text"/>
✎ 7.3.1 input元素的type属性 在HTML5中,<input>元素拥有多个type属性值,用于定义不 同的控件类型。 单行文本输入框 <input type="text" /> 单行文本输入框常用 来输入简短的信息, 如用户名、账号、证 件号码等,常用的属 性有name、value、 maxlength。 <input type="text" value="张三" maxlength="6" /> 7.3 input元素及属性