
5.1盒子模型概述 5.1.1 认识盒子模型 以手机盒子为例,分析盒子模型 手机盒子的厚度(Border) d®■① 内容content @o1o ↑填充泡沫的厚度(Padding) 与其他盒子的距离(Margin)
✎ 5.1.1 认识盒子模型 以手机盒子为例,分析盒子模型 5.1 盒子模型概述

5.1盒子模型概述 5.1.1 认识盒子模型 ·盒子模型的概念 > 所谓的盒子模型在HTML中就是一个盛 装元素内容的容器。 >每个盒子模型都由元素的内容、内边距 (padding)、边框(border))和外边 距(margin)组成
✎ 5.1.1 认识盒子模型 ➢ 所谓的盒子模型在HTML中就是一个盛 装 元素内容的容器。 ➢ 每个盒子模型都由元素的内容、内边距 (padding)、边框(border)和外边 距(margin)组成。 • 盒子模型的概念 5.1 盒子模型概述

5.1盒子模型概述 5.1.2 <div>标记 <div>标记是一个块容器标记。 可以将网页分割为独立的部分,以实现 网页的规划和布局。 大多数HTML标记都可以嵌套在<div>标记 中,<div>中还可以嵌套多层<div>。 可以替代大多数的块级文本标记。 色 o
✎ 5.1.2 <div>标记 1 ➢ <div>标记是一个块容器标记。 2 ➢ 可以将网页分割为独立的部分,以实现 网页的规划和布局。 3 ➢ 大多数HTML标记都可以嵌套在<div>标记 中,<div>中还可以嵌套多层<div>。 4 ➢ 可以替代大多数的块级文本标记。 5.1 盒子模型概述

5.1盒子模型概述 5.1.3 盒子的宽与高 网页是由多个盒子排列而成 雪宽度和高度决定了盒子的大小 Blve Flame: 拿 总宽度和总高度 Donec telis augue,sollicitudin 高度 Music&MP3 Players Computer Accessorie Kids Toys 宽度
✎ 5.1.3 盒子的宽与高 盒 子 总 宽 度 和 总 高 度 ☞ 网页是由多个盒子排列而成 ☞ 宽度和高度决定了盒子的大小 高度 宽度 5.1 盒子模型概述

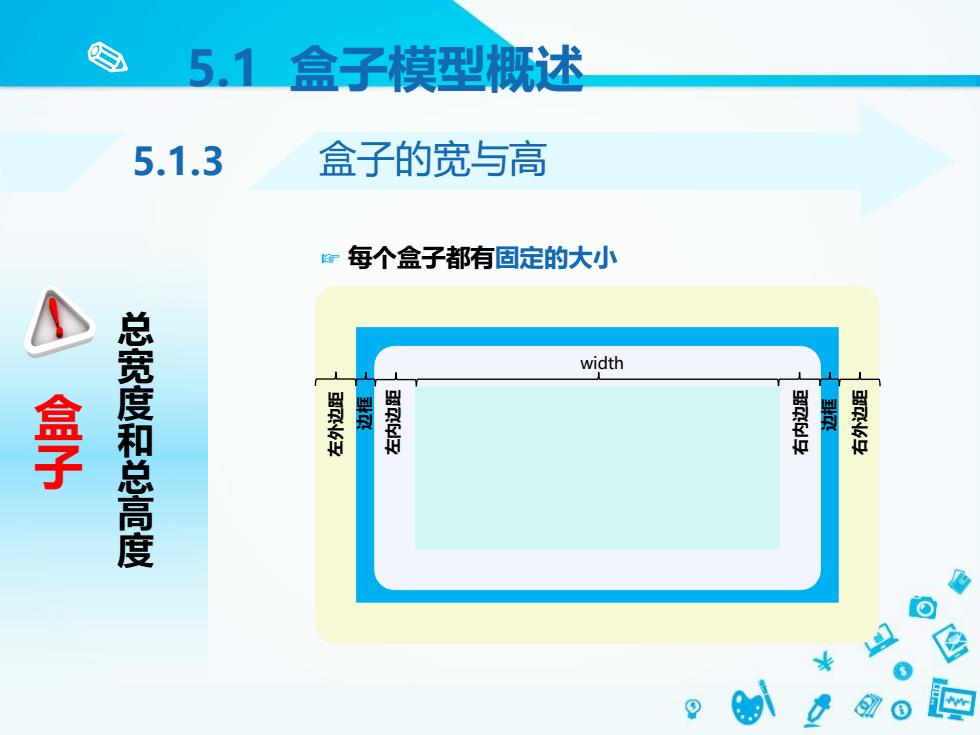
5.1盒子模型概述 5.1.3 盒子的宽与高 每个盒子都有固定的大小 width 拿 总宽度和总高度 go
✎ 5.1.3 盒子的宽与高 width 左内边距 右内边距 边框 左外边距 右外边距 ☞ 每个盒子都有固定的大小 盒 边框 子 总 宽 度 和 总 高 度 5.1 盒子模型概述