
屏幕布局 Series60和UIQ都支持很多种设备。手机制造商可以 自定义UI的风格,例如图标、颜色方案、字体和文本, 但是运行在同样平台的全部手机具有相同的基本屏幕布 局和UI组件。 自定义风格 Symbian OS包括一个抽象风格层,在一个称为Uiklaf 的组件中由UI实现。Uikon使用这个组件得到关于UI的信 息。例如,Uiklaf定义UI的标准字体和控件周围边框的 外观。在一些手机中,应用程序也在移动到背景之前简 单淡出。这个行为在Uiklaf中定义
6 Series 60和UIQ都支持很多种设备。手机制造商可以 自定义UI的风格,例如图标、颜色方案、字体和文本, 但是运行在同样平台的全部手机具有相同的基本屏幕布 局和UI组件。 自定义风格 Symbian OS包括一个抽象风格层,在一个称为Uiklaf 的组件中由UI实现。Uikon使用这个组件得到关于UI的信 息。例如,Uiklaf定义UI的标准字体和控件周围边框的 外观。在一些手机中,应用程序也在移动到背景之前简 单淡出。这个行为在Uiklaf中定义。 屏幕布局

屏幕布局 全部Jiklaf类有一个Laf前缀。它们只是打算 在Uikon 内部使用。 作为一个例外,淡出在其他情况中使用。例如 在两种 UI中,当一个对话框显示时,前台应用程序都淡 出;只 有在Series 60中,当菜单窗格显示时,它才淡 出
7 全部Uiklaf类有一个Laf前缀。它们只是打算 在Uikon 内部使用。 作为一个例外,淡出在其他情况中使用。例如 在两种 UI中,当一个对话框显示时,前台应用程序都淡 出;只 有在Series 60中,当菜单窗格显示时,它才淡 出。 屏幕布局

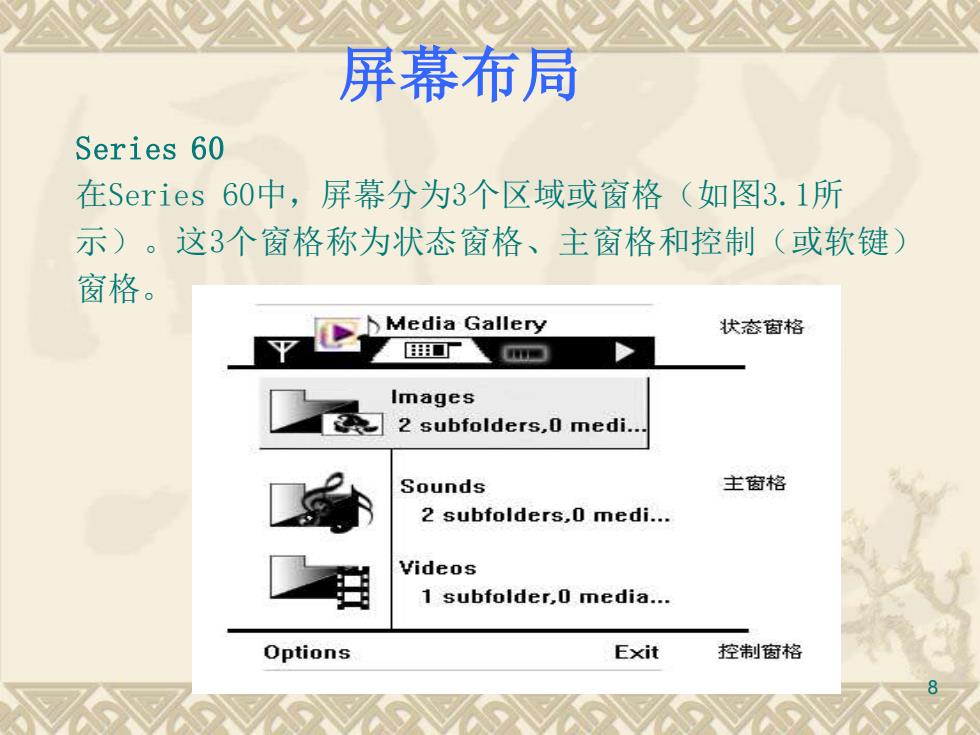
屏幕布局 Series 60 在Series60中,屏幕分为3个区域或窗格(如图3.1所 示)。这3个窗格称为状态窗格、主窗格和控制(或软键) 窗格。 Media Gallery 状态窗格 ▣厂 Images 2 subfolders,0 medi.. Sounds 主窗格 2 subfolders,0 medi... Videos 1 subfolder,0 media... Options Exit 控制窗格
8 Series 60 在Series 60中,屏幕分为3个区域或窗格(如图3.1所 示)。这3个窗格称为状态窗格、主窗格和控制(或软键) 窗格。 屏幕布局

屏幕布局 状态窗格 状态窗格(通常显示在屏幕的顶端)显示前台 应用程序的相关信息,包括它的标题和图标, 以及手机相关的常规信息,例如信号强度。 它由6个子窗格组成。这些子窗格从左到右布 局(或在某些情况下从右到左,例如在阿拉 伯和希伯来布局中,其中许多控件的顺序相 反)
9 状态窗格 状态窗格(通常显示在屏幕的顶端)显示前台 应用程序的相关信息,包括它的标题和图标, 以及手机相关的常规信息,例如信号强度。 它由6个子窗格组成。这些子窗格从左到右布 局(或在某些情况下从右到左,例如在阿拉 伯和希伯来布局中,其中许多控件的顺序相 反)。 屏幕布局

屏幕布局 1.信号窗格(信号强度指示符) 2.上下文窗格(显示应用程序的图标)。 3. 标题窗格(显示应用程序的标题) 4. 导航窗格(可以包含选项卡、图像或文本, 或者为空)。 5. 电池窗格(电池强度指示符)。 6. 小指示符窗格(包含连接和一些其他指示 符)。其中,只有标题窗格、上下文窗格和 导航窗格可以由应用程序编写人员自定义
10 1. 信号窗格(信号强度指示符)。 2. 上下文窗格(显示应用程序的图标)。 3. 标题窗格(显示应用程序的标题)。 4. 导航窗格(可以包含选项卡、图像或文本, 或者为空)。 5. 电池窗格(电池强度指示符)。 6. 小指示符窗格(包含连接和一些其他指示 符)。 其中,只有标题窗格、上下文窗格和 导航窗格可以由应用程序编写人员自定义。 屏幕布局