
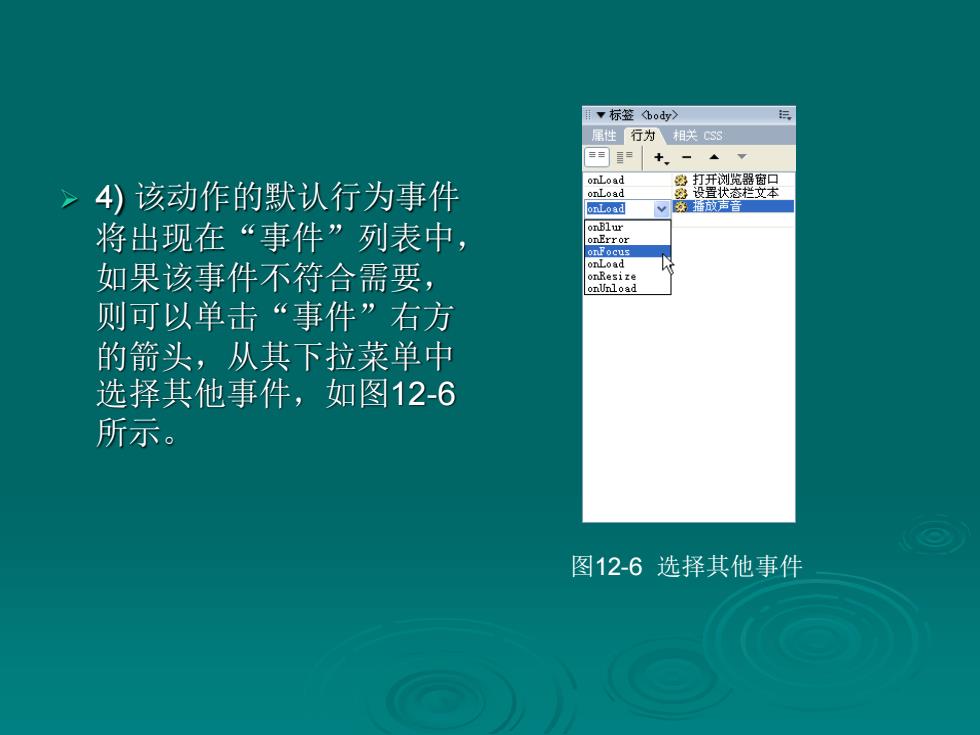
T标签body> 属性行为相关Css onLoad 瑞打开浏览器窗口 > 4)该动作的默认行为事件 onLoad 设晋状态拦文玉 onLoad 将出现在“事件”列表中, onBlur 如果该事件不符合需要, 则可以单击“事件”右方 的箭头,从其下拉菜单中 选择其他事件,如图12-6 所示。 图12-6选择其他事件
➢ 4) 该动作的默认行为事件 将出现在“事件”列表中, 如果该事件不符合需要, 则可以单击“事件”右方 的箭头,从其下拉菜单中 选择其他事件,如图12-6 所示。 图12-6 选择其他事件

>12.2.3修改行为 在进行行为绑定之后,还可以改变触发动作的事件、 添加或删除动作以及改变动作的参数等。其操作步骤如下: 选择一个绑定行为的对象,打开行为面板,事件按字 母顺序出现在面板中,如果相同的事件有若干个动作,动 作将按执行顺序排列。选中并单击“一”按钮或按Delete 键可以删除行为:要改变动作的参数,双击行为或选中后 按Enter键,在出现的对话框中改变其参数;如果要改变 给定事件的动作顺序,选中行为后单击“增加事件值” 或“降低事件值”按钮即可
➢ 12.2.3 修改行为 ➢ 在进行行为绑定之后,还可以改变触发动作的事件、 添加或删除动作以及改变动作的参数等。其操作步骤如下: ➢ 选择一个绑定行为的对象,打开行为面板,事件按字 母顺序出现在面板中,如果相同的事件有若干个动作,动 作将按执行顺序排列。选中并单击“-”按钮或按Delete 键可以删除行为;要改变动作的参数,双击行为或选中后 按Enter键,在出现的对话框中改变其参数;如果要改变 给定事件的动作顺序,选中行为后单击“增加事件值” 或“降低事件值” 按钮即可

12.2.4创建新行为 行为的动作是JavaScript元素,是Dreamweaver扩展的 种,如果对JavaScript非常精通,就可以自己编写新动作并使 之保存在行为工具栏中的动作列表中。此内容可以参看 Dreamweaver的扩展帮助。 Dreamweaver的可扩展性使得用户还可以通过从Internet 上下载更多的第三方行为插件,从而大大减轻工作量,还为所 制作的网页增添更迷人的魅力。其操作步骤如下: 单击行为面板上的“十”按钮,打开动作菜单,如图12-2 所示,选择“获取更多行为”命令,这时系统自动启动浏览器, 连接到Macromedia公司的站点,可以在此下载行为。通常首 先要注册称为Macromedia的用户,才可以下载行为,这种注 册一般是免费的。所下载的行为扩展名是p的文件。利用 Extension Manager(扩展管理器),可以很轻松地安装行为。 打开Help菜单,选择“Manager Extensions(扩展管理)”命 令就可以启动扩展管理器,它是Dreamweaverl的内置内容
➢ 12.2.4 创建新行为 ➢ 行为的动作是JavaScript元素,是Dreamweaver扩展的一 种,如果对JavaScript非常精通,就可以自己编写新动作并使 之保存在行为工具栏中的动作列表中。此内容可以参看 Dreamweaver的扩展帮助。 ➢ Dreamweaver的可扩展性使得用户还可以通过从Internet 上下载更多的第三方行为插件,从而大大减轻工作量,还为所 制作的网页增添更迷人的魅力。其操作步骤如下: ➢ 单击行为面板上的“+”按钮,打开动作菜单,如图12-2 所示,选择“获取更多行为”命令,这时系统自动启动浏览器, 连接到Macromedia公司的站点,可以在此下载行为。通常首 先要注册称为Macromedia的用户,才可以下载行为,这种注 册一般是免费的。所下载的行为扩展名是.mxp的文件。利用 Extension Manager(扩展管理器),可以很轻松地安装行为。 打开Help菜单,选择“Manager Extensions(扩展管理)”命 令就可以启动扩展管理器,它是Dreamweaver的内置内容

12.3 Dreamweaverl的内置行为 Dreamweaver内置了很多行为,基本上可以满足普通网页的创作 需求,它们主要是针对4.0或更高版本浏览器而设计的。下面通过 具体的实例来一一学习。 12.3.1调用JavaScript 可以在设置某些事件被触发时,调用相应的JavaScript代码。 操作步骤如下: 在Dreamweaver中选中要绑定行为的对象,如按钮或链接 激活行为面板并单击行为面板上的千”接镇,在图124所示 作案单中选择“调用JavaScript",系统出现如图12-7所示的对话 框。在此输入需要执行的JavaScripti语句或输入要调用的函数名称。 例如,可以调用预先写的Prog()函数,也可以输入Prog.() 函数。还可以直接执行简单的代码,如alert(您好,欢迎来到本 网站!)”。 将行为的触发事件设置为OnClick。 调用JavaScript 确定 取消 裙助 图12-7调用JavaScript对话框
➢ 12.3 Dreamweaver的内置行为 ➢ Dreamweaver内置了很多行为,基本上可以满足普通网页的创作 需求,它们主要是针对4.0或更高版本浏览器而设计的。下面通过 具体的实例来一一学习。 ➢ 12.3.1 调用JavaScript ➢ 可以在设置某些事件被触发时,调用相应的JavaScript代码。 操作步骤如下: ➢ 在Dreamweaver中选中要绑定行为的对象,如按钮或链接。 激活行为面板并单击行为面板上的“+”按钮,在图12-4所示动 作菜单中选择“调用JavaScript”,系统出现如图12-7所示的对话 框。在此输入需要执行的JavaScript语句或输入要调用的函数名称。 ➢ 例如,可以调用预先写的Prog()函数,也可以输入Prog() 函数。还可以直接执行简单的代码,如“alert('您好,欢迎来到本 网站!')”。 ➢ 将行为的触发事件设置为OnClick。 图12-7调用JavaScript对话框

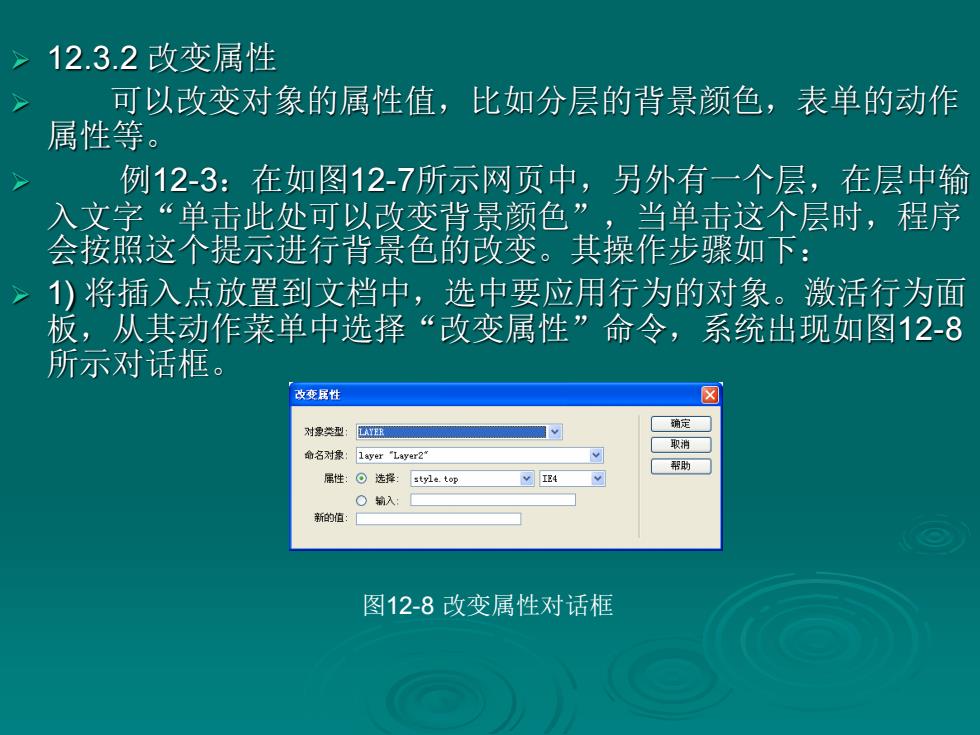
> 12.3.2改变属性 可以改变对象的属性值,比如分层的背景颜色,表单的动作 属性等。 7 例12-3:在如图12-7所示网页中,另外有一个层,在层中输 入文字“单击此处可以改变背景颜色”,当单击这个层时,程序 会按照这个提示进行背景色的改变。其操作步骤如下: > )将插入点放置到文档中,选中要应用行为的对象。激活行为面 板,从其动作菜单中选择“改变属性”命令,系统出现如图12-8 所示对话框。 改变属性 对象类型; 确定 取消 命名对象:1yer"Layer2 帮助 属性:⊙选择: style.top IE4 ○输入: 新的值:■ 图12-8改变属性对话框
➢ 12.3.2 改变属性 ➢ 可以改变对象的属性值,比如分层的背景颜色,表单的动作 属性等。 ➢ 例12-3:在如图12-7所示网页中,另外有一个层,在层中输 入文字“单击此处可以改变背景颜色”,当单击这个层时,程序 会按照这个提示进行背景色的改变。其操作步骤如下: ➢ 1) 将插入点放置到文档中,选中要应用行为的对象。激活行为面 板,从其动作菜单中选择“改变属性”命令,系统出现如图12-8 所示对话框。 图12-8 改变属性对话框