
或者直接将分层拖动 ,益前用剂局表单文球的亚用理肝打仙无素救旅天 因回拉雅扩来帮椅白回之上证山白·露 到时间轴面板上相应的位 1a8的日¥6自nn lotitl-t 回代码拆分口计样愿,无样袋立药 置来构建动画条。可以在 园文平物落末西M 动画条上看到分层的名称。 如图13-3所示。指定的起 始关键帧位置就是该层所 构建的动画的起始位置。 7 3)拖动动画条上最右 端的关键帧标记,可以改 变动画条的长度,就是改 变对象参与动画的时间。 图13-3添加起始关键帧
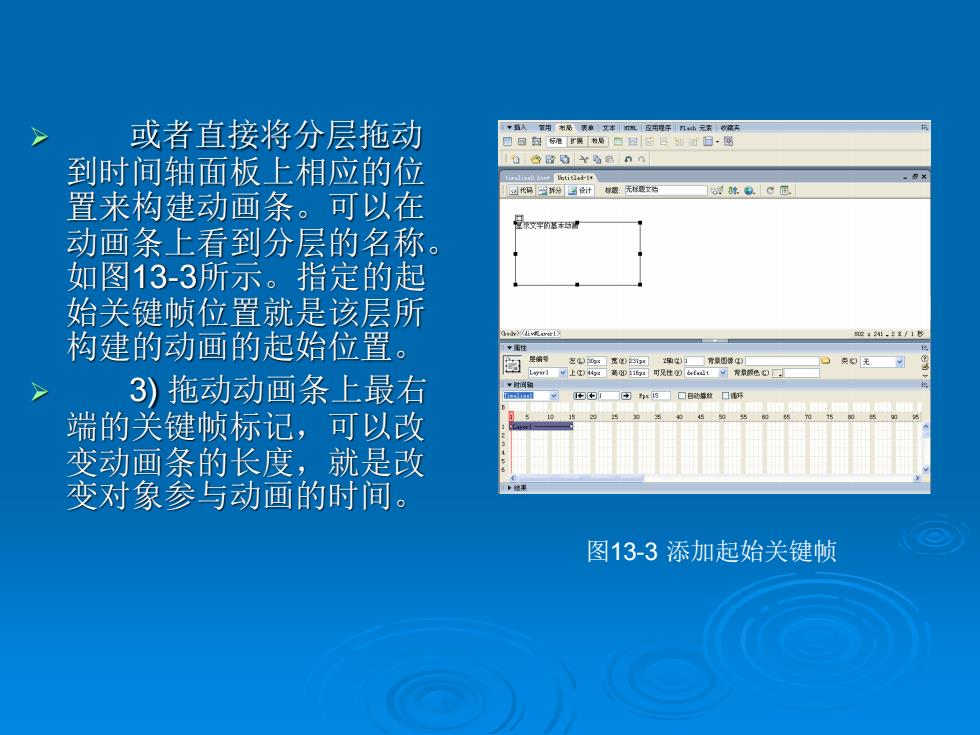
➢ 或者直接将分层拖动 到时间轴面板上相应的位 置来构建动画条。可以在 动画条上看到分层的名称。 如图13 - 3所示。指定的起 始关键帧位置就是该层所 构建的动画的起始位置。 ➢ 3) 拖动动画条上最右 端的关键帧标记,可以改 变动画条的长度,就是改 变对象参与动画的时间。 图13 -3 添加起始关键帧

> 4)单击动画条最右端的关键帧标记,然后在文档窗口中将分 屋 移动到想要动画结束的位置,实际上是构建了动画结束位置的 键帧。 5)若希望在动画条中间位置添加关键帧,可以按住Ct键 后在动画条上相应位置单击鼠标,这时出现新的关键帧标记 爸哥砹通过野弄如☒32所示时恂轴面板快捷巢单,选择“深加 关键帧”命令来添加关键帧。如图13-4所示。 选中关键帧标记,然后从文档窗口中拖动分层,将其移动到 该帧对应的位置上,重复此操作创建所有的关键颅。 6)在“播放”按钮上按住鼠标左键,可以在文档窗口中预览 动画效果 时间轴 8■:5■☐自动播放☐循开 30 图13-4添加关键帧
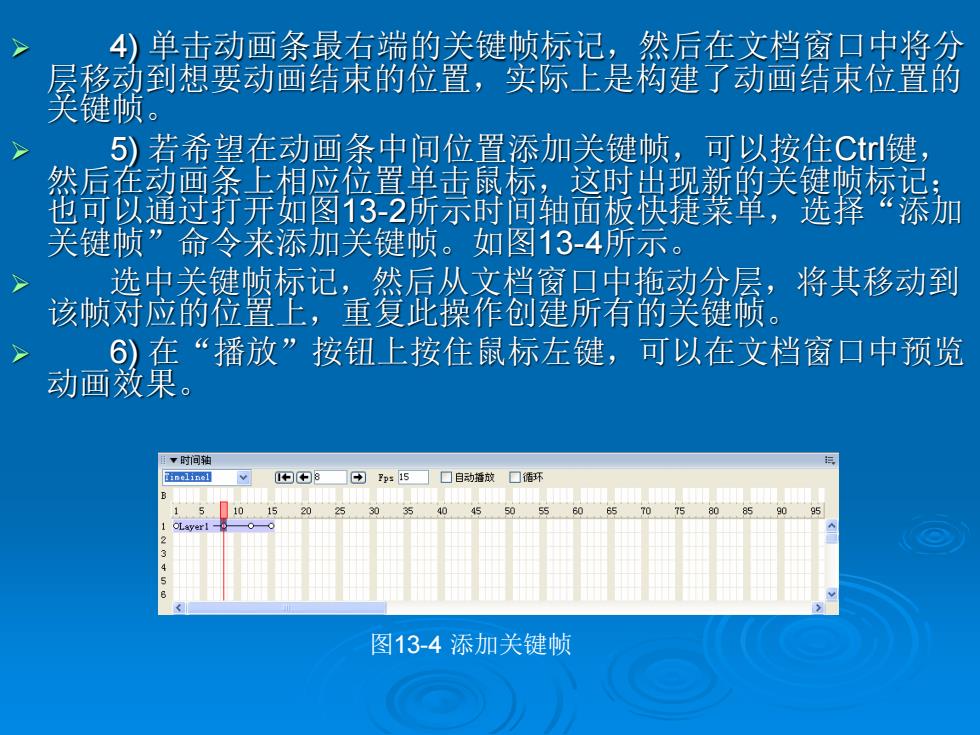
➢ 4) 单击动画条最右端的关键帧标记,然后在文档窗口中将分 层移动到想要动画结束的位置,实际上是构建了动画结束位置的 关键帧。 ➢ 5) 若希望在动画条中间位置添加关键帧,可以按住Ctrl键, 然后在动画条上相应位置单击鼠标,这时出现新的关键帧标记; 也可以通过打开如图13-2所示时间轴面板快捷菜单,选择“添加 关键帧”命令来添加关键帧。如图13-4所示。 ➢ 选中关键帧标记,然后从文档窗口中拖动分层,将其移动到 该帧对应的位置上,重复此操作创建所有的关键帧。 ➢ 6) 在“播放”按钮上按住鼠标左键,可以在文档窗口中预览 动画效果。 图13-4 添加关键帧

>2.创建层的动画 时间轴可以通过改变层的位置、大小、可见性及叠放顺序 等来创建动画。 例13-1绘制一个小球绕着某个图片转动的动画,其操作 步骤如下: )选择菜单中“插入”“层”,或单击“布局”工具栏 中的“描绘层”按钮,在文档窗口中绘制一个层,在层中插入 不小球丘,将其移动匐西的定始位置云接著霜大男分 个层,在其中插入一个打球图片。 2)打开时间轴面板菜单,选择小球所在的层,将其添加在 动画条上一个起始帧处,然后单击鼠标右键,选择“录制层路 径勿 命令,这时司以弁始篆制分层的移动路径。 3)在文档窗▣中,按照需要的路径拖动分层, 绘制希望的 绕行路线。如图135所示。 产品介绍 图13-5绘制绕行路线
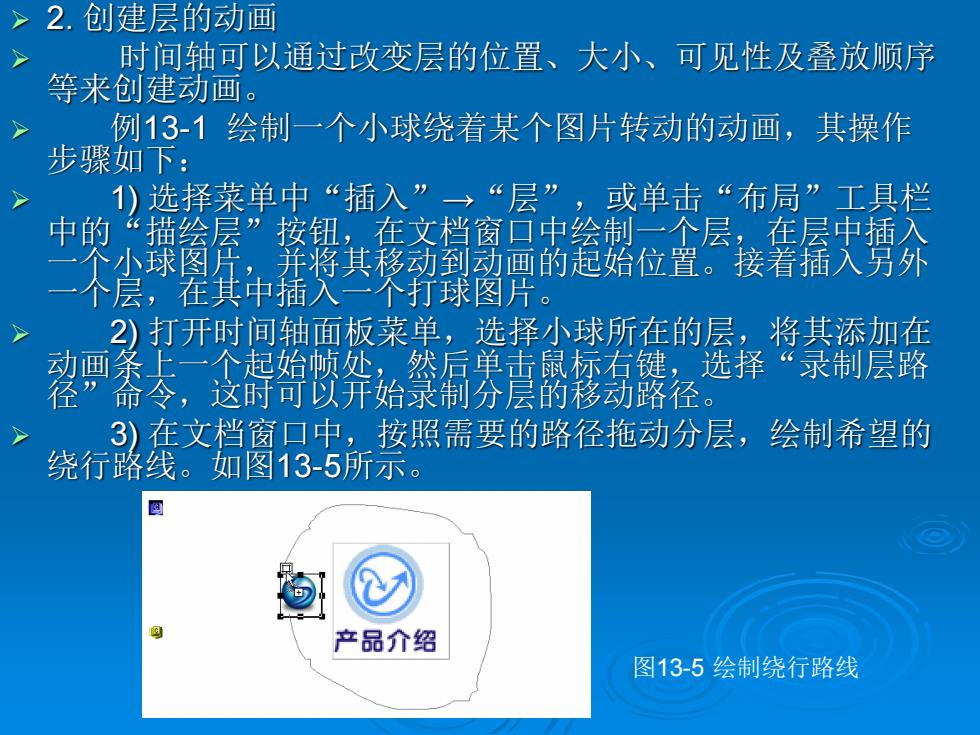
➢ 2. 创建层的动画 ➢ 时间轴可以通过改变层的位置、大小、可见性及叠放顺序 等来创建动画。 ➢ 例13-1 绘制一个小球绕着某个图片转动的动画,其操作 步骤如下: ➢ 1) 选择菜单中“插入”→“层”,或单击“布局”工具栏 中的“描绘层”按钮,在文档窗口中绘制一个层,在层中插入 一个小球图片,并将其移动到动画的起始位置。接着插入另外 一个层,在其中插入一个打球图片。 ➢ 2) 打开时间轴面板菜单,选择小球所在的层,将其添加在 动画条上一个起始帧处,然后单击鼠标右键,选择“录制层路 径”命令,这时可以开始录制分层的移动路径。 ➢ 3) 在文档窗口中,按照需要的路径拖动分层,绘制希望的 绕行路线。如图13-5所示。 图13-5 绘制绕行路线

> 4)在希望动画停止的地方,释放鼠标,从而停止移动分层 5)在“播放”按钮上按住鼠标左键,可以在文档窗口中预 览动画效果。 6)要想改变分层的可见性,可以从分层的属性面板上的 “可见性”下拉菜单中选择可见性设置;要想改变分层的大小 可以通过拖动分层的边框控点来改变大小,也可以直接在分层 的属性面板上输入需要的宽度和高度值;要改变分层的重叠顺 子, 岢以直接往分层属性面板上的Z轴”区域输大新值。如 图13-6所示。 左)2宽)23Ta 类)无 2上G)Tg商0100可见性1d 图136改变层的属性
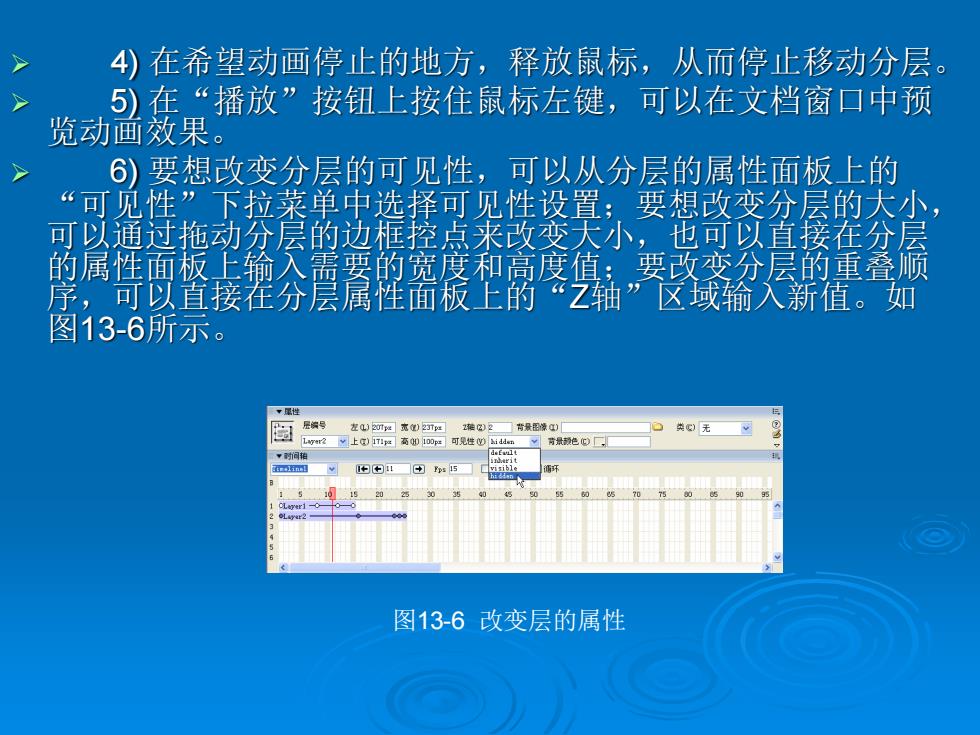
➢ 4) 在希望动画停止的地方,释放鼠标,从而停止移动分层。 ➢ 5) 在“播放”按钮上按住鼠标左键,可以在文档窗口中预 览动画效果。 ➢ 6) 要想改变分层的可见性,可以从分层的属性面板上的 “可见性”下拉菜单中选择可见性设置;要想改变分层的大小, 可以通过拖动分层的边框控点来改变大小,也可以直接在分层 的属性面板上输入需要的宽度和高度值;要改变分层的重叠顺 序,可以直接在分层属性面板上的“Z轴”区域输入新值。如 图13-6所示。 图13-6 改变层的属性

>3.创建图像动画 时间轴还可以通过改变图像的源文件,实现某些特殊效果 图像动画是可以切换显示不同图片的动画效果,制作这种效果的 前提条件是每一张切换显示的图片大小都必须相同,香则将有图 片变形的情况。创建图像的动画不一定要放在层中,直接在页面 中插入图像就可以对图像进行动画设置。 > 例13-2如图12-7所示图片,按住“播放”按钮时,切换为如 图12-8所示图片,两者相互切换。当其操作步骤如下: 图12-7原图片 图12-8转换图片
➢ 3.创建图像动画 ➢ 时间轴还可以通过改变图像的源文件,实现某些特殊效果。 图像动画是可以切换显示不同图片的动画效果,制作这种效果的 前提条件是每一张切换显示的图片大小都必须相同,否则将有图 片变形的情况。创建图像的动画不一定要放在层中,直接在页面 中插入图像就可以对图像进行动画设置。 ➢ 例13-2 如图12-7所示图片,按住“播放”按钮时,切换为如 图12-8所示图片,两者相互切换。当其操作步骤如下: 图12-7 原图片 图12-8 转换图片