
8.2网页简介 件辣机利学与愤术学耐 ·8.2.1网页设计目标 一个好的网页具有下面的一些特点: ■内容清晰。能清楚地向用户传递信息,用户能方 便地寻找到自己想要查看的东西。 ■用户体验良好。用户在视觉上、操作上都能感到 很舒适。 ■页面设计精美。用户能得到美好的视觉体验
8.2 网页简介 11 ◼ 8.2.1 网页设计目标 一个好的网页具有下面的一些特点: ◼ 内容清晰。能清楚地向用户传递信息,用户能方 便地寻找到自己想要查看的东西。 ◼ 用户体验良好。用户在视觉上、操作上都能感到 很舒适。 ◼ 页面设计精美。用户能得到美好的视觉体验

8.2.2 网页格式 林算根科学与愤未学网 1.静态网页 ·静态网页是指网页文件中没有程序,而只有HTML代码, 一般以.html或.htm为后缀名。 2.动态网页 ·动态网页是指网页文件中不仅具有HTML代码,而且还含 有程序代码,程序文件的后缀与所使用的脚本语言有关, 一般为.asp,.php,jsp等。 ■动态网页的内容随着用户的输入和互动而有所不同,或者 随着用户、时间、数据修正等而改变。网页上的内容也可 以由用户通过使用客户端描述语言(JavaScript、JScript、 Actionscript)来改变。 12
8.2.2 网页格式 12 1.静态网页 ◼ 静态网页是指网页文件中没有程序,而只有HTML代码, 一般以.html或.htm为后缀名。 2.动态网页 ◼ 动态网页是指网页文件中不仅具有HTML代码,而且还含 有程序代码,程序文件的后缀与所使用的脚本语言有关, 一般为.asp,.php,.jsp等。 ◼ 动态网页的内容随着用户的输入和互动而有所不同,或者 随着用户、时间、数据修正等而改变。网页上的内容也可 以由用户通过使用客户端描述语言(JavaScript、JScript、 Actionscript)来改变

8.2.3 网页设计常用工具 0 件辣机利学与愤术学耐 1.图像处理设计: Adobe PhotoShop(简称PS)、 Fireworks 2.动画设计: Adobe Flash等。 3.网页代码编辑器: Adobe Dreamweaver、 记事本
8.2.3 网页设计常用工具 13 1.图像处理设计: Adobe PhotoShop(简称PS)、 Fireworks 2.动画设计: Adobe Flash等。 3.网页代码编辑器: Adobe Dreamweaver、 记事本

8.3 网页设计语言HTML入门 什草机科学与愤来学脑 8.3.1HTML概述 1.什么是HTML? HTML是用来描述网页的一种语言,指的是超文本标 记语言(Hyper Text Markup Language),不是一种编程语 言(不具备计算机编程语言的选择和循环结构)。 HTML标记标签通常被称为HTML标签(HTML tag).。 HTML标签是由尖括号包围的矣键词,比如<html>。 HTML标签通常是成对出现的,比如<b>和<b>。标签 对中的第一个标签是开始标签,第二个标签是结束标签。 开始和结束标签也被称为开放标签和闭合标签。 14
8.3 网页设计语言HTML入门 14 8.3.1 HTML概述 1.什么是HTML? HTML 是用来描述网页的一种语言,指的是超文本标 记语言 (Hyper Text Markup Language),不是一种编程语 言(不具备计算机编程语言的选择和循环结构)。 HTML 标记标签通常被称为 HTML 标签 (HTML tag)。 HTML 标签是由尖括号包围的关键词,比如 <html>。 HTML 标签通常是成对出现的,比如 <b> 和 </b>。标签 对中的第一个标签是开始标签,第二个标签是结束标签。 开始和结束标签也被称为开放标签和闭合标签

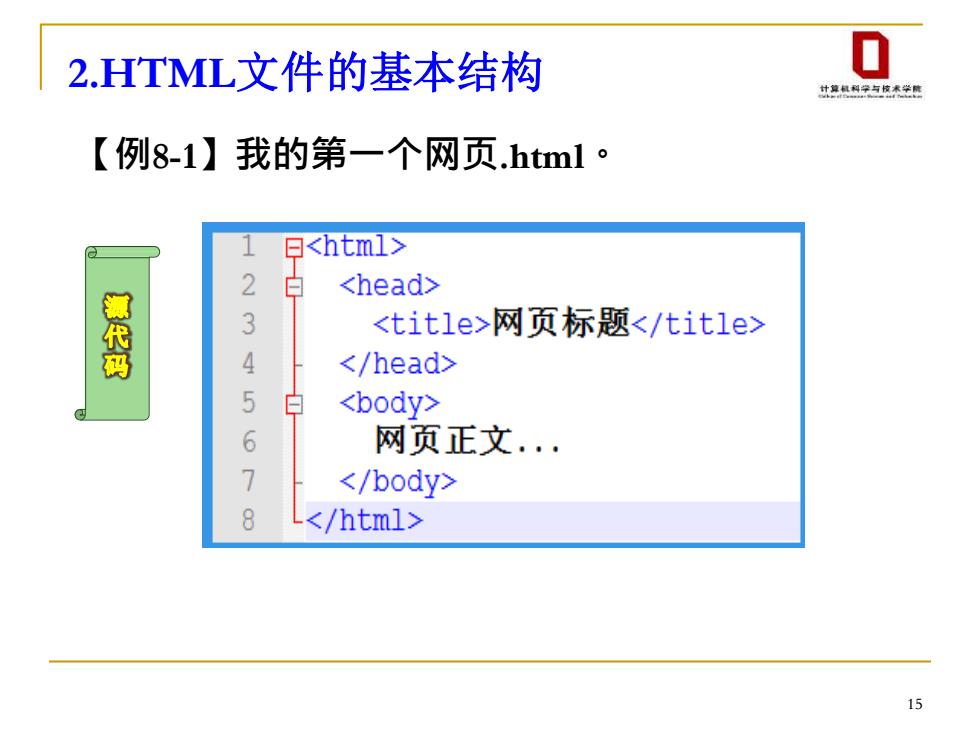
2.HTML文件的基本结构 件辣机利学与愤术学耐 【例8-1】我的第一个网页.html。 日<html> 2 <head> 澜代码 3 <title>网页标题</title> 4 </head> 5 <body> 6 网页正文. 7 </body> 8 </html>
2.HTML文件的基本结构 【例8-1】我的第一个网页.html。 15